var urlHead = "http://127.0.0.1:8081";//请求接口url头部
var webSoketHead = "127.0.0.1:8081";//soket链接ip+端口号+项目名称
var userId=loginAccount.accountId;
var webSoketUrl = "ws://" + webSoketHead + "/LLWS/"+userId;
var socket = null; // 判断当前浏览器是否支持WebSocket
if ('WebSocket' in window) {
socket = new WebSocket(webSoketUrl);
} else {
alert('该浏览器不支持本系统即时通讯功能,推荐使用谷歌或火狐浏览器!');
}
var id = setInterval(function(){
console.log("心跳连接");
var heartMessage={
"to":{
"id":userId,
"type":"heartContent"
}
}
try{
if(socket.readyState != 3){
socket.send(JSON.stringify(heartMessage)); //发送消息倒Socket服务
}else{
heartContent();
init();
socket.send(JSON.stringify(heartMessage));
}
}catch(err){
console.log(err);
setTimeout(function(){ socket.send(JSON.stringify(heartMessage)); }, 5000);
}
}, 30000)
function heartContent(){
// socket.close();
socket = new WebSocket(webSoketUrl);
}
function init(){
layui.use('layim', function(layim){
// 连接发生错误的回调方法
socket.onerror = function(res) {
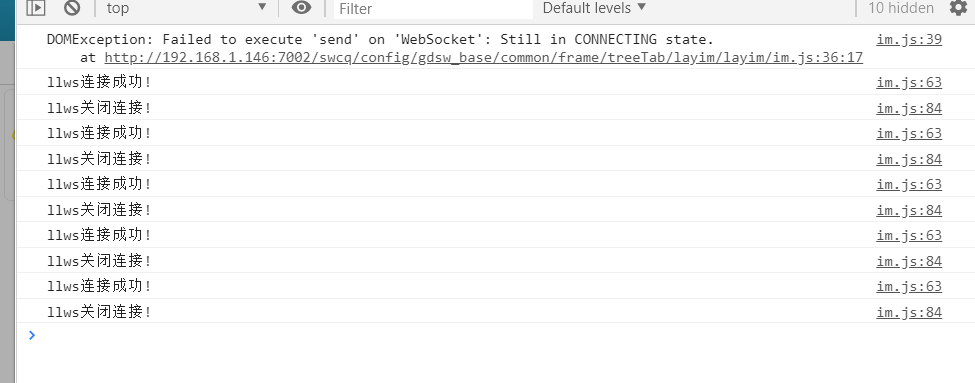
console.log("llws连接失败!");
// heartContent();
// init();
};
// 连接成功建立的回调方法
socket.onopen = function(event) {
console.log("llws连接成功!");
}
// 接收到消息的回调方法
socket.onmessage = function(res) {
// console.log("llws收到消息啦:" +res.data);
if(res.data == "保持连接中"){
heartCheck.reset();
}else{
res = eval("("+res.data+")");
if(res.type == 'friend' || res.type == 'group'){
layim.getMessage(res);
}else{
layim.setFriendStatus(res.id,res.content);
}
}
}
// 连接关闭的回调方法
socket.onclose = function(res) {
console.log("llws关闭连接!");
// heartContent();
// init();
}
});
}
```

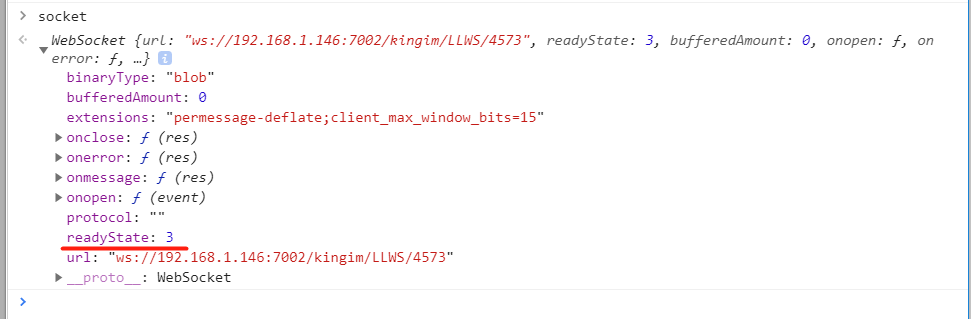
服务器刚重启的时候一切都是正常的,时间长了几个小时后吧大概,就出现了readyState永远是3不会变成1了
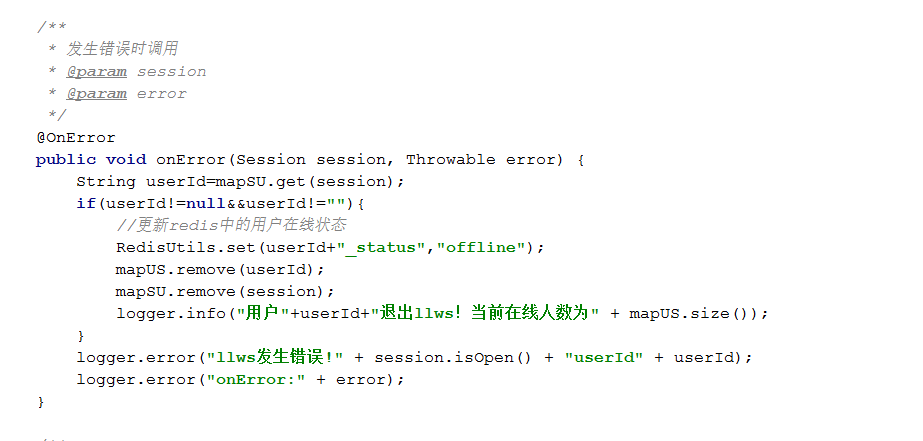
服务端不断进入@onError

求大神解决!
