利用Graphics能够进行绘图,但是这个图形怎么才能够用标识在jsp网页显示出来呢?当前我尝试和相关说明如下:
(1)我的图形用JFreeChart不好生成,所以用Graphics类绘制,图能够绘制出来;
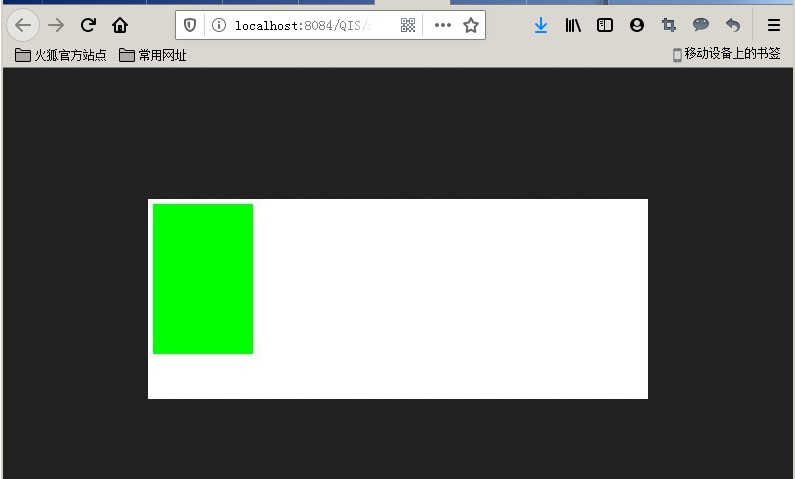
(2)网上说了用BufferedImage,倒是能够在jsp页面显示图片,但是整个页面就显示了这样的一个图片,背景全是黑色的(代码和显示结果如下所示)。我希望生成的就是一个图片显示在网页中,就是说只将中间白色背景的图片显示出来,而黑色的背景不要显示,同时将网页中“Hello World”等元素正常显示。如何实现呢?
<%--
Document : testImg
Created on : 2019-11-15, 21:43:37
Author : Administrator
--%>
<%@page import="java.io.File"%>
<%@page import="java.awt.Graphics2D"%>
<%@page import="java.awt.Transparency"%>
<%@page import="javax.imageio.ImageIO"%>
<%@page import="java.awt.Color"%>
<%@page import="java.awt.Graphics"%>
<%@page import="java.awt.image.BufferedImage"%>
<%@page contentType="text/html" pageEncoding="GB2312"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB2312">
<title>JSP Page</title>
</head>
<body>
<h1>Hello World!</h1>
<%
BufferedImage image=new BufferedImage(500,200,BufferedImage.TYPE_INT_RGB);
Graphics2D g=image.createGraphics();
g.setColor(Color.WHITE);
g.fillRect(0, 0, 500,200);
g.setColor(Color.GREEN);
g.fillRect(5, 5, 100, 150);
g.dispose();
response.reset();
ServletOutputStream o = response.getOutputStream();
// 输出图象到页面
ImageIO.write(image, "JPEG",o);
o.flush();
o.close();
o = null ;
response.flushBuffer();
out.clear();
out = pageContext.pushBody();
%>
<p><font color="#FF0000">网页页面显示</font></p>
</body>
</html>
显示的结果如下: