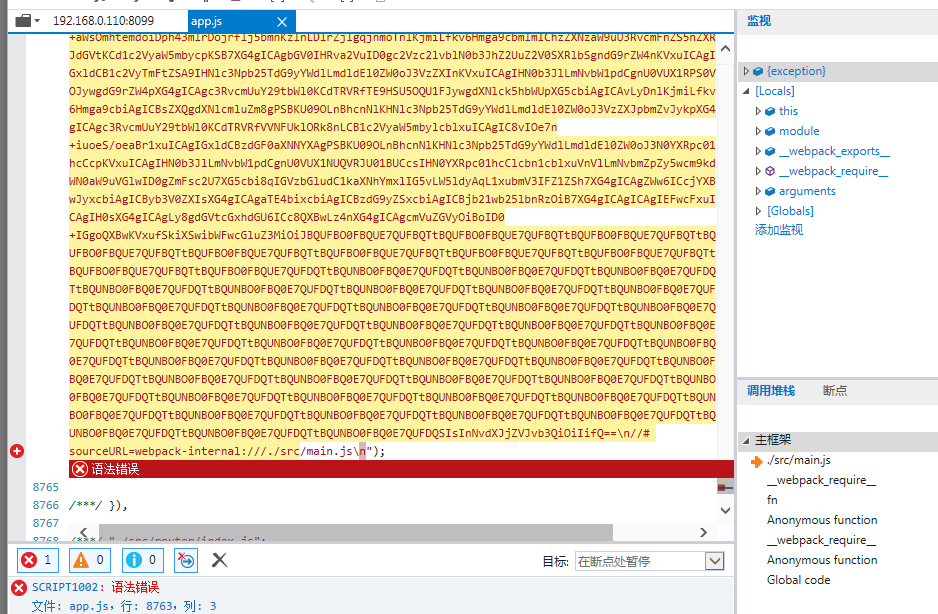
错误定位在main.js

# main.js代码如下
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import "babel-polyfill"
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui'
import store from './store'
import Config from './config/'
import Api from './api/'
import Common from './utils/common'
import PageAtion from '../src/components/PageAtion' // 自定义封装的分页组件
import CKEditor from '@ckeditor/ckeditor5-vue'
// 自定义指令
import has from './utils/directive/has'
// 引入全局样式
import '../static/css/index.css'
import '../static/css/common.css'
import '../static/css/style.css'
import '../static/css/font-awesome.all.css'
import 'tinymce/skins/ui/oxide/skin.css'
// svgIcon
import './icons'
// 国际化语言设置(语言切换)
import i18n from './lang'
// 挂载全局变量
Vue.prototype.$Config = Config;
Vue.prototype.$Api = Api; // 全局API
Vue.prototype.$Common = Common; // 自定义函数
// Vue.prototype.$ReqUrl = ReqUrl // 自定义函数
// 注册全局组件
Vue.component('pageAtion', PageAtion); // 分页组件
Vue.use(ElementUI);
Vue.use(has);
Vue.use({
i18n: (key, value) => i18n.t(key, value)
});
Vue.use(CKEditor);
// 登录状态判断 (路由拦截)
router.beforeEach((to, from, next) => {
let userName = sessionStorage.getItem('user')
if (!userName) {
//未登录
sessionStorage.clear()
if (to.path === '/login' || to.path === '/') {
next()
} else {
next('/login')
}
} else {
Api.getUserInfo().then(res => {
// if (res) {
if (res.data.result) {
// 有 session 信息
let loginName = res.data.result.loginName
// 新用户登录
if (userName != loginName) {
store.dispatch('GetUserInfo')
.then(res => {
if (res.data.result) {
next()
} else {
next('/login')
}
})
.catch(error => {
next('/login')
})
} else {
if (to.path == '/layout') {
next()
} else {
if (to.path == '/login' || to.path == '/') {
next('/layout')
} else {
next()
}
}
}
} else {
// session 过期
sessionStorage.clear()
if (to.path == '/login' || to.path == '/') {
next()
} else {
next('/login')
}
}
// } else {
// sessionStorage.clear()
// if (to.path == '/login' || to.path == '/') {
// next()
// } else {
// next('/login')
// }
// }
})
}
})
// 用户手动刷新页面 重新获取本地存储的用户信息
if (sessionStorage.getItem('userinfo')) {
let token = sessionStorage.getItem('token')
let userName = sessionStorage.getItem('user')
store.commit('SET_TOKEN', token)
store.commit('SET_LOGINNAME', userName)
// 用户信息
let userinfo = JSON.parse(sessionStorage.getItem('userinfo'))
store.commit('SET_USERINFO', userinfo)
// 统计信息
let statisMap = JSON.parse(sessionStorage.getItem('statisMap'))
store.commit('SET_STATISMAP', statisMap)
}
Vue.config.productionTip = false;
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
i18n,
store,
components: {
App
},
// template: '<App/>'
render: h => h(App)
})
