今天写项目,碰到了这个问题,我用ajax从数据库取到数据了,然后生成td将表格填满,最有一个“退号”属性,给它绑定了一个事件,点击了触发函数。
以上是理想情况,但是实际上我的点击事件根本没办法触发,所以请问一下大家这个该怎么处理?具体看图

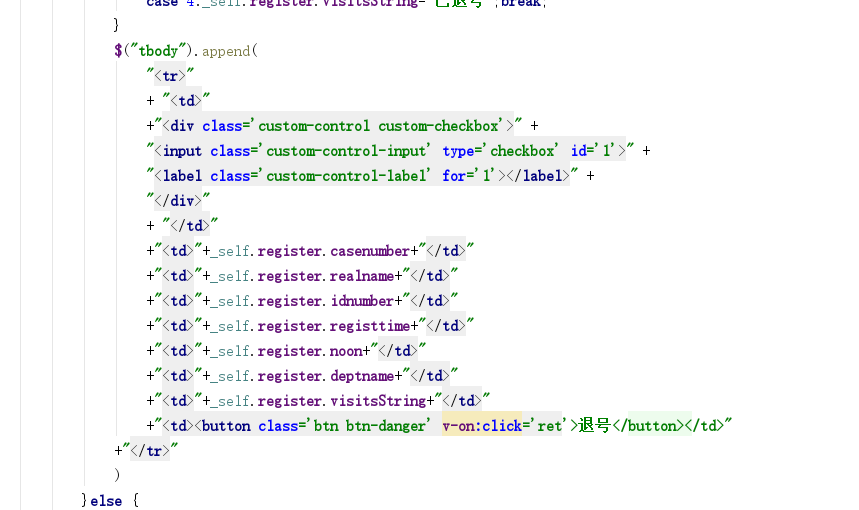
这个是我生成部分的代码,这里我绑定了事件

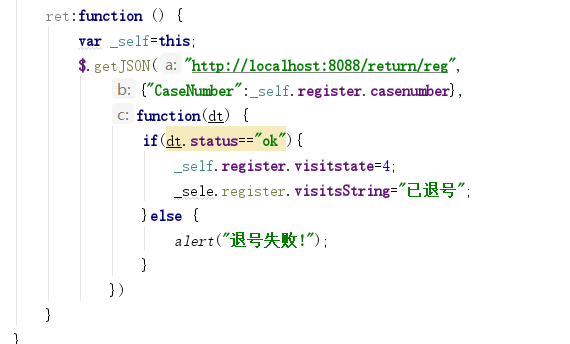
这是我的那个绑定的方法

前端页面中是这样显示的(但是我注意到我自己在html源代码里写的v-on:click事件是不显示出来的)
问题我已经解决了,是如图这样的
这里我又出现了一个问题,就是如何实现vue的动态绑定?
在我点击退号后,数据库中此条数据的状态变为退号状态(已经实现),
但是前段这里怎么动态改变呢?
就是成功后,这个状态变成已退号
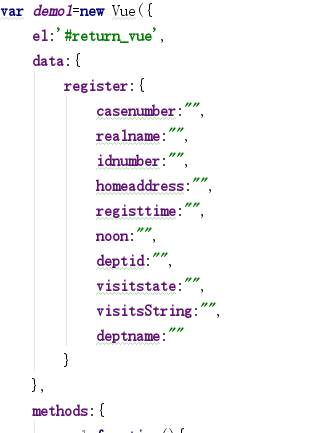
我想用vue实现,所以在退号成功后,改变vue对象的属性,但是好像没用,前段这边不会改,请问需要怎么改进呢?
