问题如图中显示,选中一个菜单项,其他菜单项没有取消选中状态
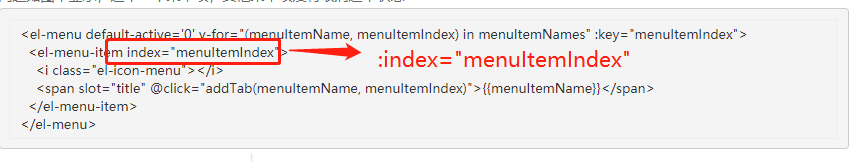
<el-menu default-active='0' v-for="(menuItemName, menuItemIndex) in menuItemNames" :key="menuItemIndex">
<el-menu-item index="menuItemIndex">
<i class="el-icon-menu"></i>
<span slot="title" @click="addTab(menuItemName, menuItemIndex)">{{menuItemName}}</span>
</el-menu-item>
</el-menu>