
这是我的页面,当我输入病历号为123456时,此对象没有消费
当我输入病历号为888888的对象时(这个是有消费记录的),如下图
到这里没什么问题,上面的三项属性(姓名,身份证号,住址)也动动态改变了。
但如果我再输入123456的对象时,则不会改变,如下
这是我的js代码,我设置了再没有后台传过来没有数据时,会改变这些属性项,但是没有效果
var demo = new Vue({
el: '#paycost_vue',
data: {
casenumber: "",
realname: "",
idnumber: "",
homeaddress: "",
vChargeCapplies: "",
vChargeHerbals: "",
vChargePrescriptions: ""
},
methods: {
sel: function () {
var _self = this;
$.getJSON("http://localhost:8088/get/cost",
{"CaseNumber": _self.casenumber},
function (dt) {
if (dt.status == "ok") {
_self.vChargeCapplies = dt.data.vChargeCapplies;
_self.vChargeHerbals = dt.data.vChargeHerbals;
_self.vChargePrescriptions = dt.data.vChargePrescriptions;
_self.realname = dt.data.register.realname;
_self.idnumber = dt.data.register.idnumber;
_self.homeaddress = dt.data.register.homeaddress;
_self.$forceUpdate();
}else if(dt.status == "nocost"){
alert("没有消费!");
_self.realname = dt.data.register.realname;
_self.idnumber = dt.data.register.idnumber;
_self.homeaddress = dt.data.register.homeaddress;
_self.vChargeCapplies =null;
_self.vChargeHerbals =null;
_self.vChargePrescriptions =null;
_self.$forceUpdate();
}else {
alert("没有此病人!");
_self.realname ="";
_self.idnumber ="";
_self.homeaddress ="";
_self.vChargeCapplies =null;
_self.vChargeHerbals =null;
_self.vChargePrescriptions =null;
_self.$forceUpdate();
}
});
},
},
computed: {}
网上说加上$forceUpdate();这一句,会强制更新vue,但是我也没效果,请问各位有没有什么好的解决办法

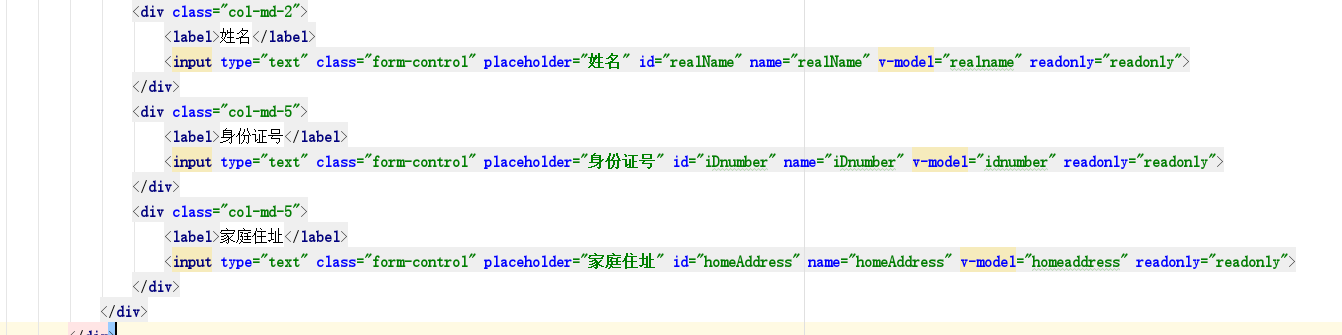
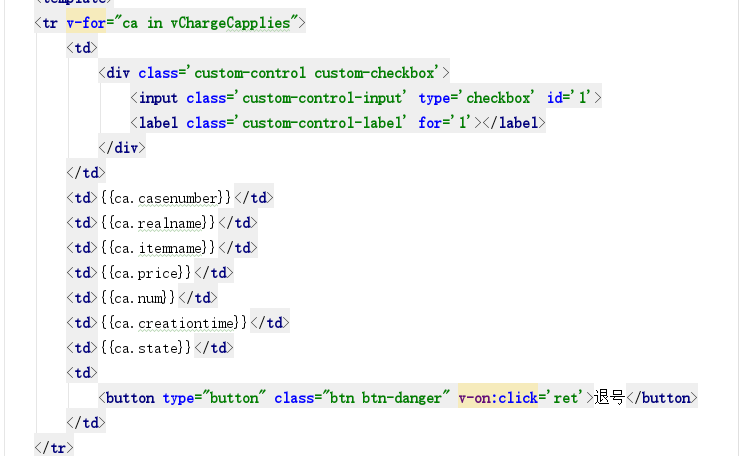
这是前端的部分代码
问题已经解决,因为我没有写ret方法,导致在生产888888的时候报错,而进行不了后续操作。
