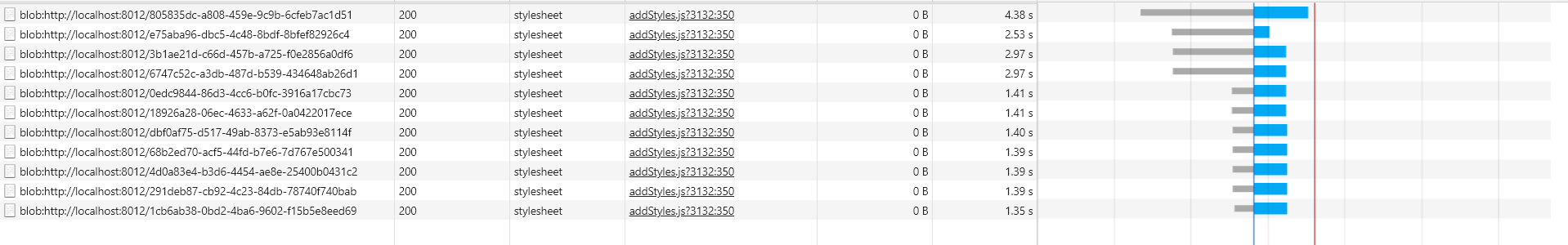
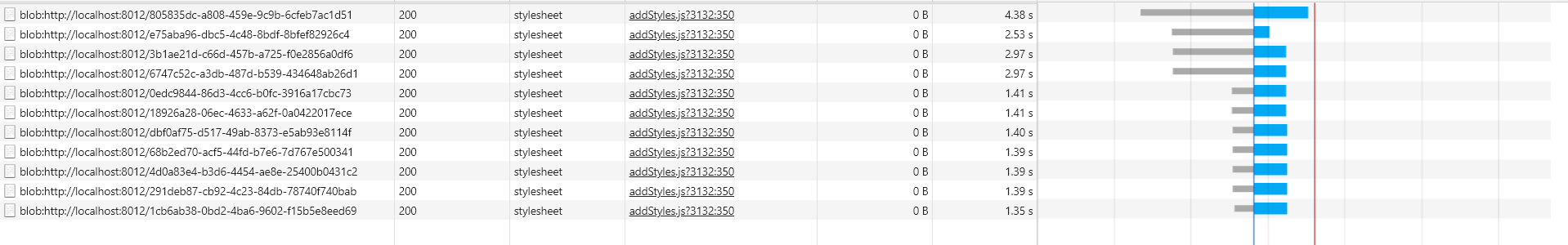
我最近做了一个react项目,首页加载很慢,我打开检查发现是css加载慢导致的但是没有解决方案,请大家指点。
css加载好几秒,但是大小都是0B,一头雾水??
我最近做了一个react项目,首页加载很慢,我打开检查发现是css加载慢导致的但是没有解决方案,请大家指点。
css加载好几秒,但是大小都是0B,一头雾水??
提高网站页面的加载速度的方法其实有很多,那本文主要从下面四个角度进行讨论,分享常用的提高网页加载速度的技巧:
一、网页压缩技术
对于网页压缩而言,相信各位站长都比较熟悉,主要是启用服务器Gzip,对页面Gzip压缩,减少元素的体积,从而减少数据的传输,进而提高网页的加载速度。
二、Css优化
(1)css位置
CSS说明如果出现在
三、JS优化
(1)JS位置
网页代码中对js进行优化的时候,建议将JS放在页面最后,这样可以加快页面打开速度。
(2)合并JS
合并相同域名下的js,通过减少网络连接次数从而提高网页的打开速度。
(3)LazyLoad(延迟加载)技术
Lazy Load是一个用JavaScript 编写的 jQuery 插件,它可以延迟加载长页面中的图片。在浏览器可视区域外的图片不会被载入,直到用户将页面滚动到它们所在的位置。
四、缓存静态资源
通过设置浏览器缓存,将css、js等不太经常更新的文件缓存在浏览器端,这样同一访客再次访问你的网站的时候,浏览器就可以从浏览器的缓存中获取css、js等,而不必每次都从服务器读取,这样在一定程度上加快了网站的打开速度,又可以节约服务器流量。