代码是这样写的
main.js里面:
import axios from 'axios'
Vue.prototype.$http = axios
axios.defaults.timeout = 5000 // 响应时间
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8' // 配置请求头
axios.defaults.baseURL = 'http://127.0.0.1:8081/admin/' // 配置接口地址
/* 登录表单 */
loginForm: {
username: 'admin',
password: '123456'
},
/* 登录的的点击事件 */
valLoginFrom () {
this.$refs.loginRef.validate(async valid => {
if (valid) {
console.log(this.loginForm)
const {data: res} = await this.$http.post('login', this.loginForm)
console.log(res)
}
})
}
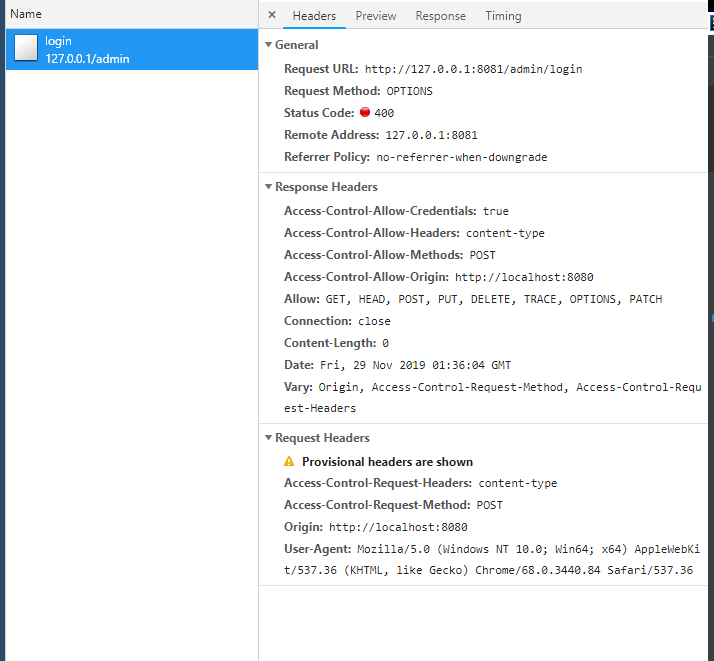
浏览器响应结果: