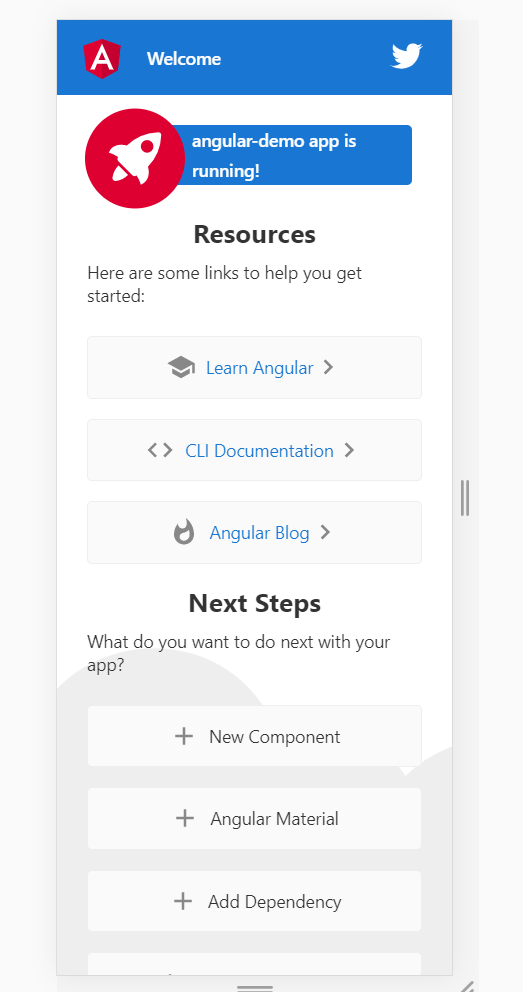
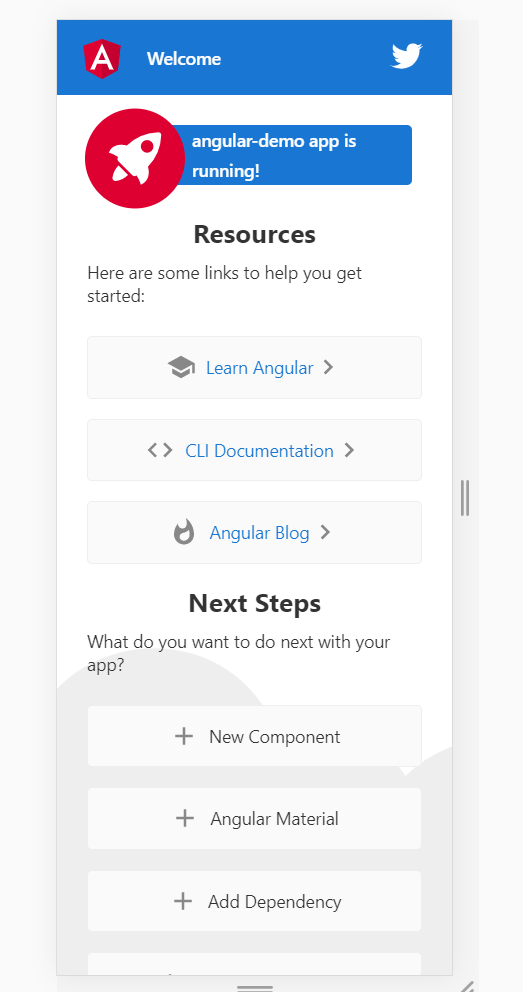
运行效果:
操作步骤:
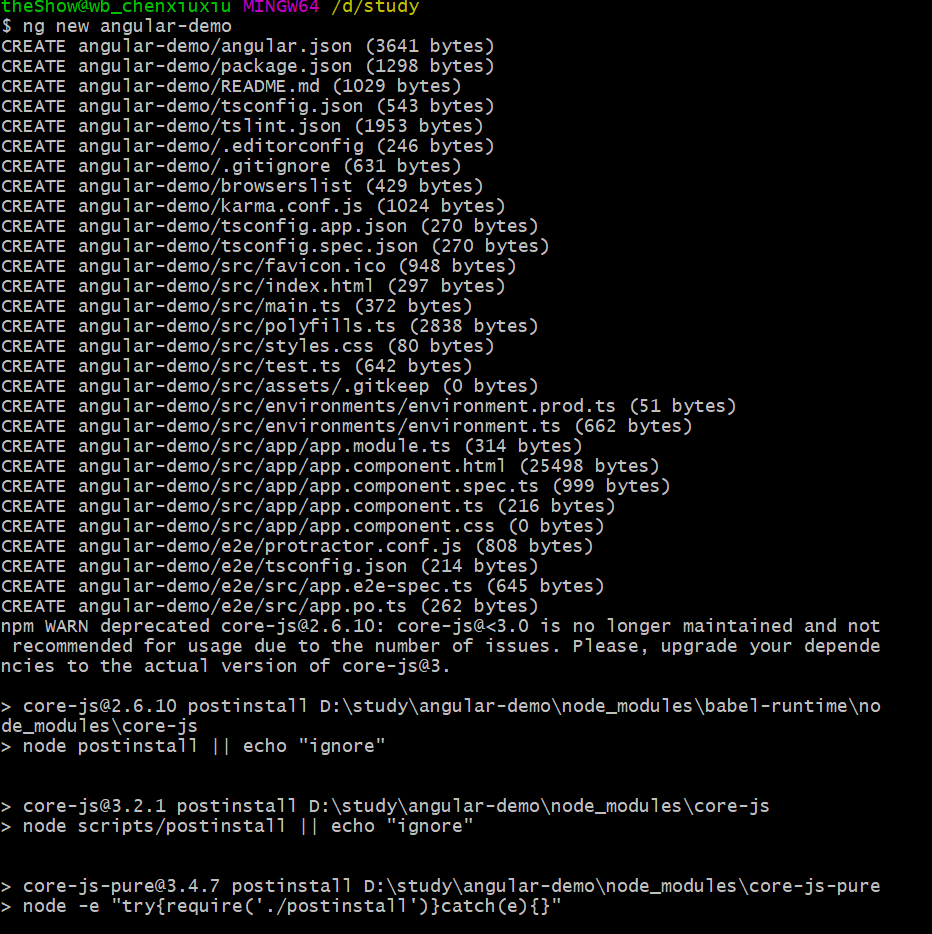
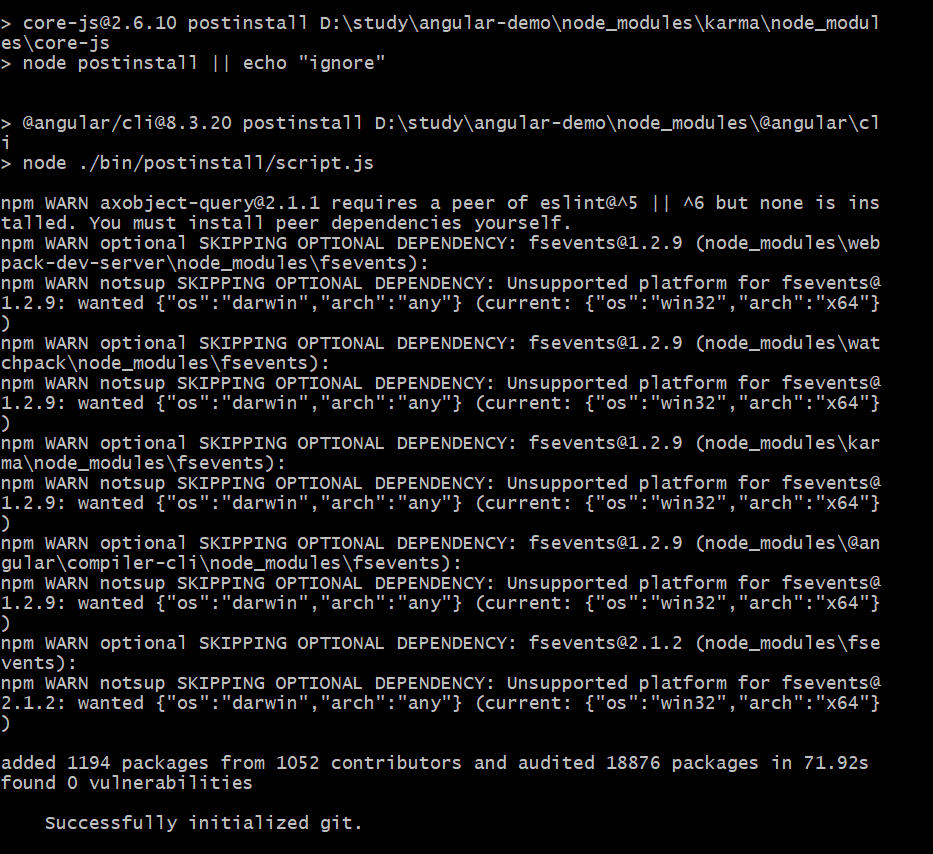
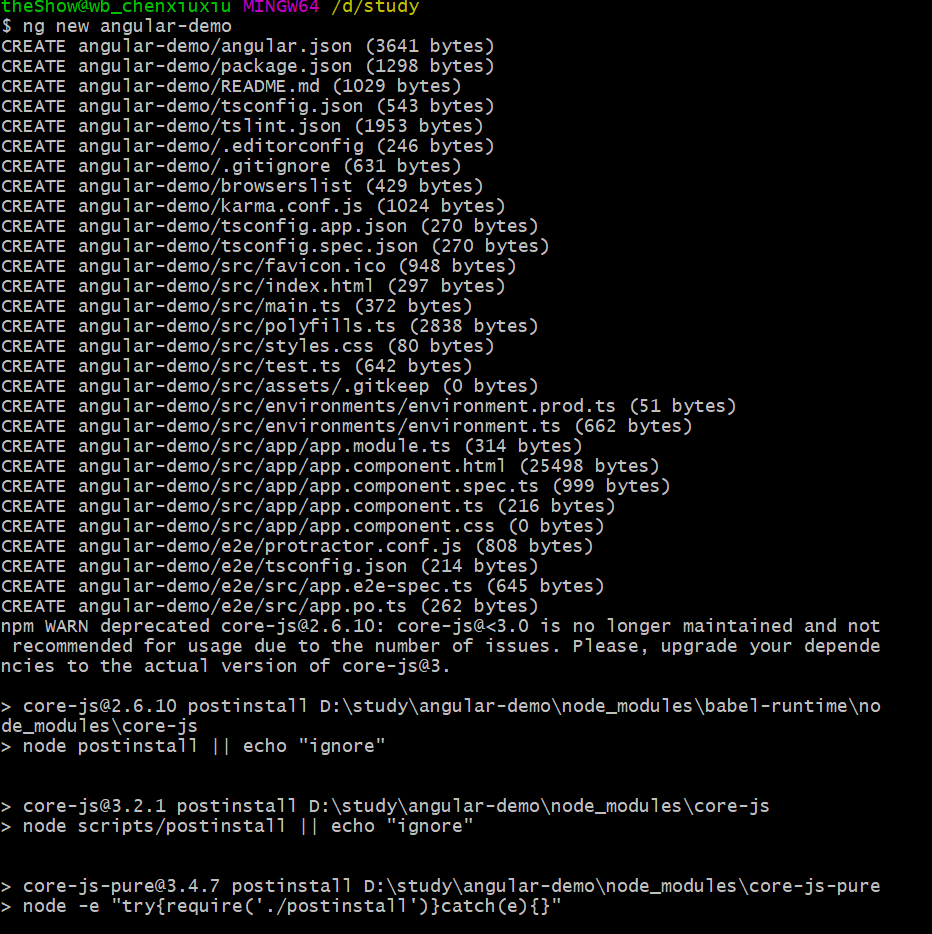
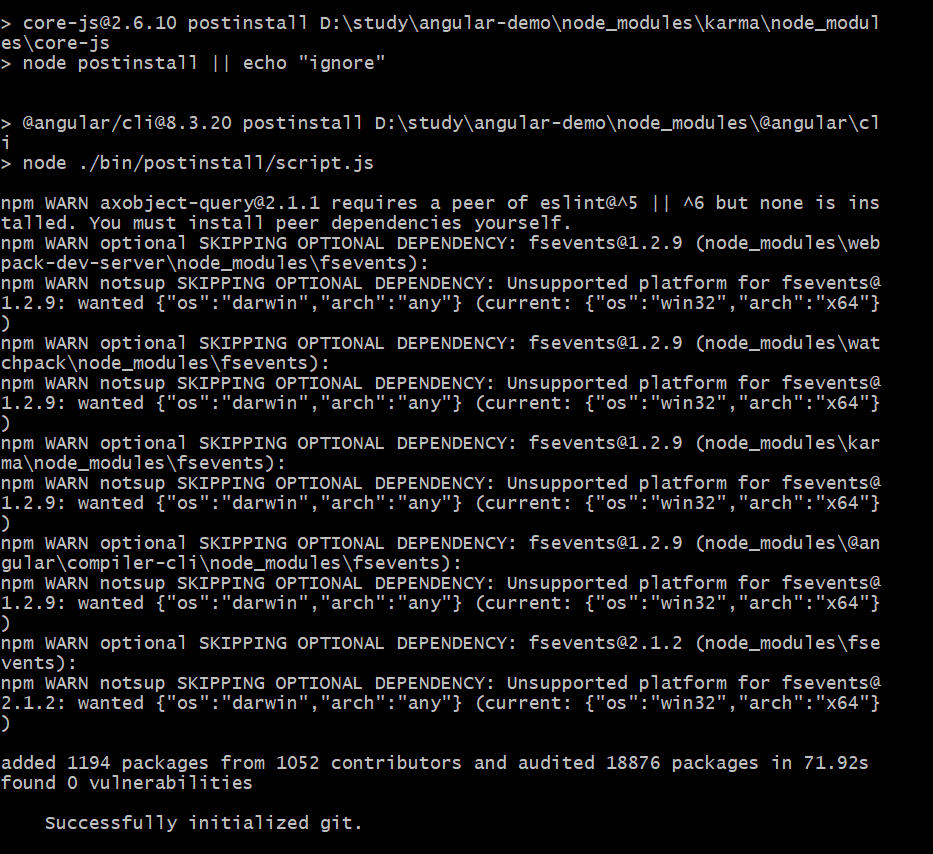
1.ng new angular-demo 

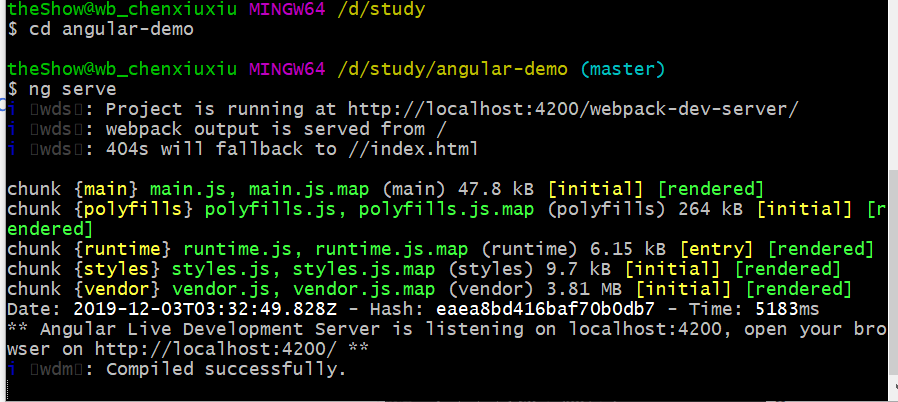
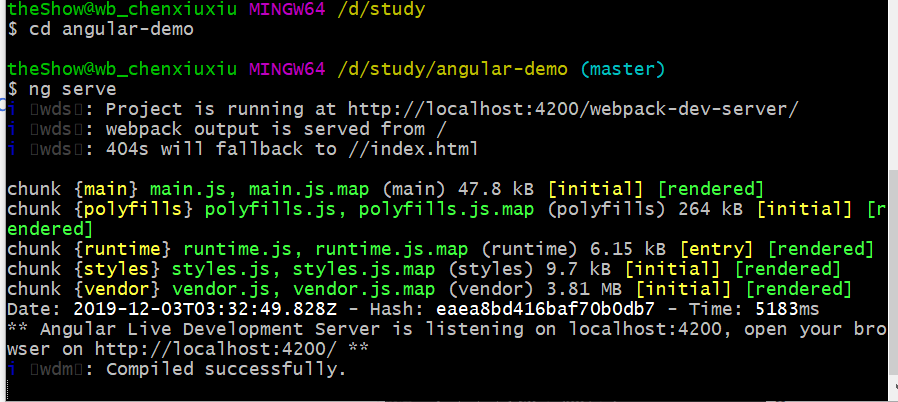
2.ng serve
注释:看到别人搭建完成运行效果时介样的:
运行效果:
操作步骤:
1.ng new angular-demo 

2.ng serve
注释:看到别人搭建完成运行效果时介样的:
好的,您的问题是在创建了一个 Angular CLI 项目并使用 "ng serve" 命令运行后,打开的结果不是预期的。这个问题可能有多种原因,以下是一些常见的解决方法:
确认端口号:在运行 "ng serve" 命令时,Angular 默认使用的端口号是 4200。请确保您的浏览器地址栏中的端口号与此一致,例如:http://localhost:4200。
检查浏览器缓存:有时候浏览器可能会缓存之前的页面,导致您看到的不是最新的页面。可以尝试清除浏览器缓存或者使用无痕模式打开页面。
检查项目代码:如果项目代码存在错误,可能会导致页面无法正确显示。您可以检查控制台是否有报错信息,或者尝试重新创建一个新的项目并运行。
希望这些解决方法能够帮助您解决问题。如果还有其他问题,请随时向我提问。
https://cool-js.com/