
图一
<div class="layui-form-item">
<div class="layui-col-xs14">
<label class="layui-form-label">电压等级<span style="color:red">*</span>
</label>
<div class="layui-input-block">
<c:forEach items="${voltageList}" var="v">
<input type="radio" name="voltage" value="${v.id}" title="${v.name}" lay-filter="voltage">
</c:forEach>
</div>
</div>
</div>

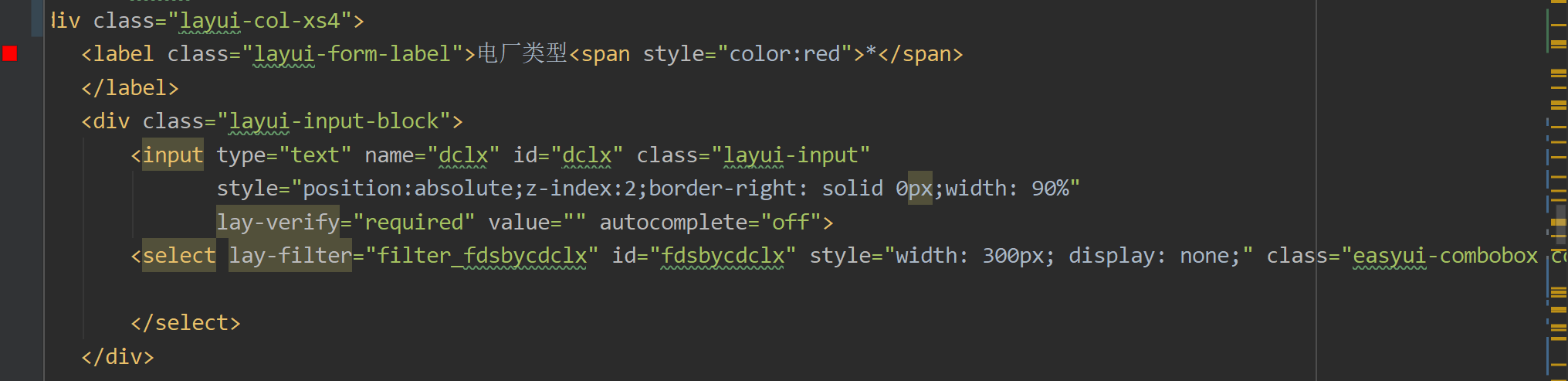
图二
<div class="layui-col-xs4">
<label class="layui-form-label">电厂类型<span style="color:red">*</span>
</label>
<div class="layui-input-block">
<input type="text" name="dclx" id="dclx" class="layui-input"
style="position:absolute;z-index:2;border-right: solid 0px;width: 90%"
lay-verify="required" value="" autocomplete="off">
<select lay-filter="filter_fdsbycdclx" id="fdsbycdclx" style="width: 300px; display: none;" class="easyui-combobox combobox-f combo-f" name="dclx">
</select>
</div>
</div>

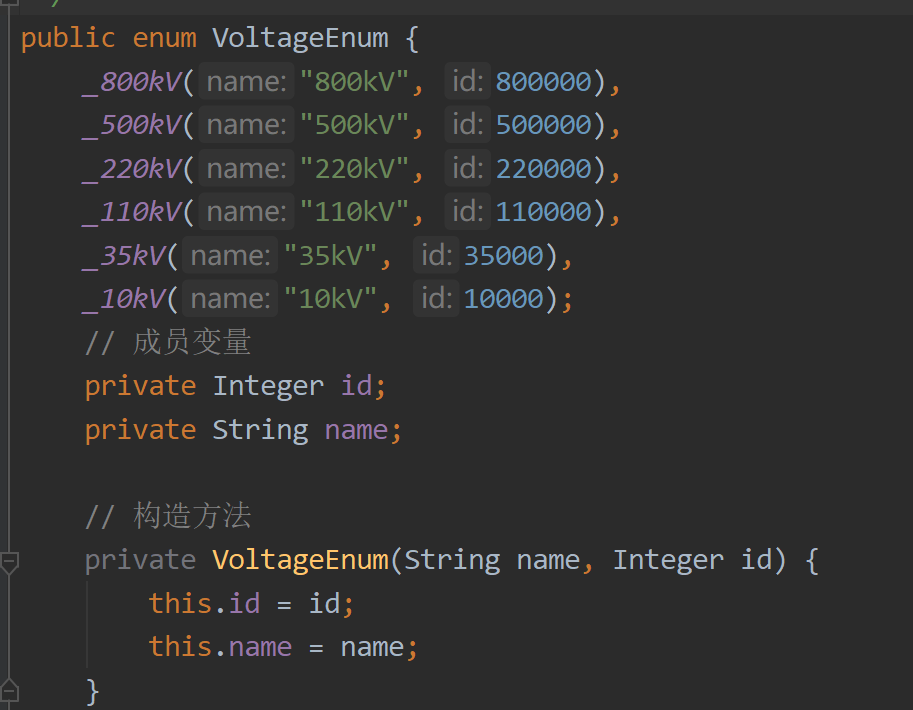
Enum代码
 电压jsp代码
电压jsp代码
 电厂类型代码
电厂类型代码

