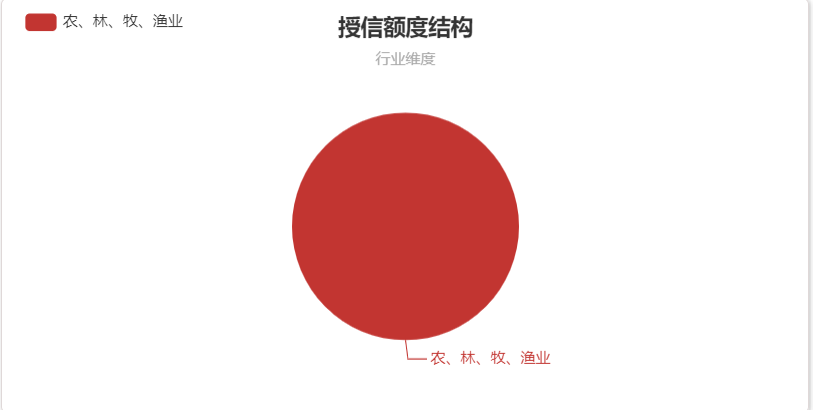
我在父组件中定义了一个容器,然后定义了echarts图的基本配置项,在created中调用一个方法,获取后台数据,然后将数据传递到子组件中渲染echarts图,现在数据都能成功传递,但是一直无法成功渲染echarts图
以下为父组件代码
// 父组件代码
<template>
<div>
<div class="leftChart">
<linegraph :id="'leftChart'" :data="option1" style="height:330px;width:100%"></linegraph>
</div>
</div>
</template>
<script>
// 引入子组件
import linegraph from "./EchartsShow.vue";
// 引入网络请求方法
import { getSumData } from "@/api/crd/orgLimitView/orgView"
export default {
data () {
return {
// echarts图基本配置项,未定义具体数据
option1: {
title: {
text: '授信额度结构',
subtext: '行业维度',
x: 'center',
top: '3%'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: '2%',
top: '2%'
},
series: [
{
name: '行业',
type: 'pie',
radius: '55%',
center: ['50%', '55%'],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
},
}
},
created () {
this.getSum()
},
methods: {
getSum () {
// 调用get请求方法,获取后台数据,由于进度问题,目前只能传递固定的参数,才能获取到测试数据
getSumData('1', '01000').then(res => {
if (res.status != 200) {
return this.$message.error('获取数据失败,请重试')
}
const datas = res.data.data
// 由于拿到的数据非常复杂繁多,需要进行一些处理,才能拿到需要的数据
this.option1.legend.data = this.tableDatas.map(item => {
// 由于后台拿到的数据,都是数字类的码值,this.dicInd[item.industry] 用来翻译后台数据
return this.dicInd[item.industry]
})
this.option1.series[0].data = this.tableDatas.map(item => {
return { value: item.approveExpAmount, name: this.dicInd[item.industry] }
})
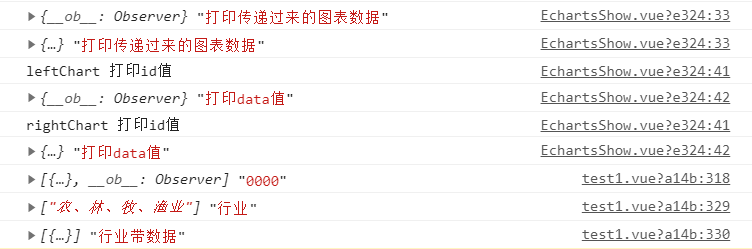
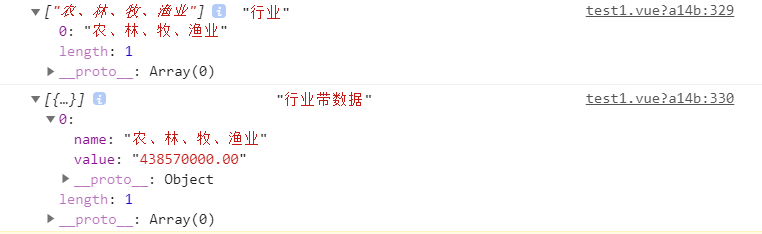
console.log(this.option1.legend.data, '行业');
console.log(this.option1.series[0].data, '行业带数据');
})
}
},
components: {
linegraph
}
}
</script>
以下为子组件代码
// 子组件代码
<template>
<div v-bind:id="id" v-bind:data="data"></div>
</template>
<script>
import echarts from "echarts";
export default {
name: "echartsShow",
data () {
return {
ChartLineGraph: null
};
},
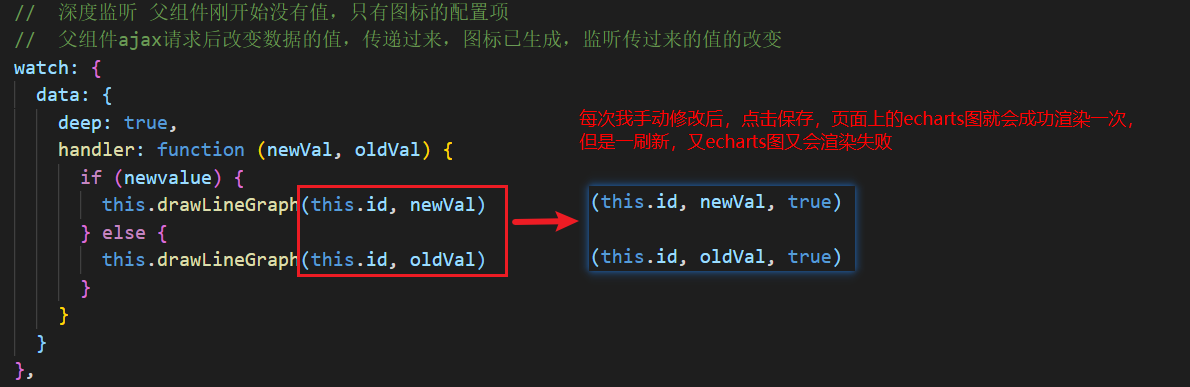
// 深度监听 父组件刚开始没有值,只有图标的配置项
// 父组件ajax请求后改变数据的值,传递过来,图标已生成,监听传过来的值的改变
watch: {
data: {
deep: true,
handler: function (newVal, oldVal) {
if (newvalue) {
this.drawLineGraph(this.id, newVal)
} else {
this.drawLineGraph(this.id, oldVal)
}
}
}
},
props: ["id", "data"],
created() {
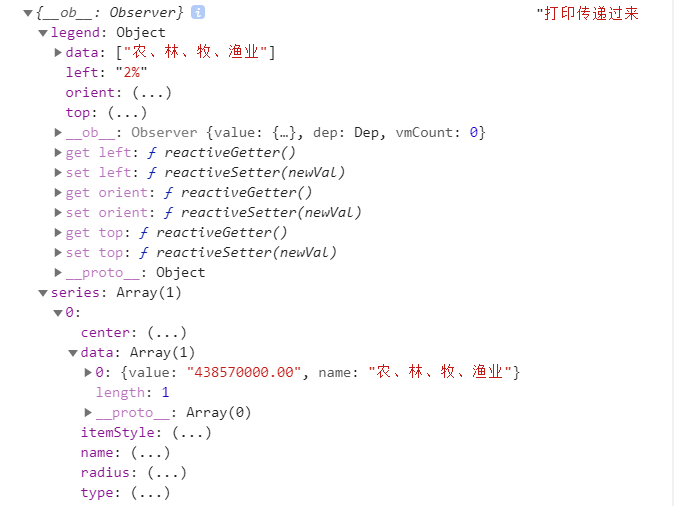
console.log(this.data, '打印传递过来的图表数据')
},
mounted () {
this.drawLineGraph(this.id, this.data);
console.log(this.id, '打印id值')
console.log(this.data, '打印data值')
},
methods: {
drawLineGraph (id, data) {
let _this = this;
let myChart = document.getElementById(id);
this.ChartLineGraph = echarts.init(myChart);
this.ChartLineGraph.setOption(data);
window.addEventListener("resize", function () {
_this.ChartLineGraph.resize();
});
}
},
beforeDestroy () {
if (this.ChartLineGraph) {
this.ChartLineGraph.clear();
}
}
};
</script>
从后台获取数据后,成功传递给子组件,但是echarts无法成功渲染



经过多次尝试,我遇到了一个奇怪的问题

求各位大佬指点,我的代码哪个地方写错了,如何才能成功渲染echarts
