<script>
import $ from "jquery";
import router from "vue-router";
export default {
name:'app',
router,
components:{},
mounted(){
$(".navLeft").height($(window).height()-50);
}
};
</script>
上面是App.vue中的js代码。
<el-menu :router="true" background-color="#F5F5F5" class="el-menu-vertical-demo" default-active="1">
<el-submenu index="/user">
<template slot="title">
<i class="el-icon-user"/>
<span>用户管理</span>
</template>
<el-menu-item-group>
<el-menu-item index="/user/findAll"><i class="el-icon-setting"/>查看用户信息</el-menu-item>
<el-menu-item index="/user/addUser"><i class="el-icon-setting"/>添加用户信息</el-menu-item>
<el-menu-item index="/user/modifyUser"><i class="el-icon-setting"/>修改用户信息</el-menu-item>
<el-menu-item index="/user/deleteUser"><i class="el-icon-setting"/>删除用户信息</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
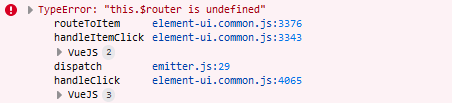
上面是html模板,使用的是导航栏,想在导航栏中使用路由功能,但是在点击导航菜单的时候提示“element-ui.common.js”的3376行报错。
请问这个该怎么解决?
网上找了好多,都不是这种的。
