萌新求问个小问题
就是在做前端页面的时候用了横向的一个导航栏控制四个小组件的跳转
然后4个每一个小组件里面也还有左边的一个导航栏。
现在是每个导航的路由跳转我都设置好了没问题。
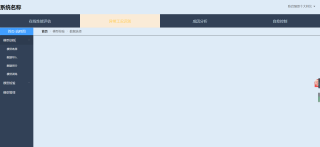
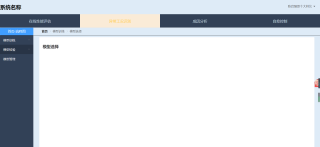
就是如图第一张图是在横向导航栏“在线性能评估”的小组件下的界面。然后我跳去第二个“异常工况识别”的小组件下,到这里还没问题,然后如图二,当我随便点一个这个小组件下左边的导航栏的任意一个item,右边页面能够跳转到指定的界面,但是左边的导航栏点了一下以后他就突然收起来了,如图三。
就是由横向导航栏跳转以后,再点左边的,都会收起来一下。找不到解决办法,有大佬知道,这是啥问题嘛?