
大约就是这样
1条回答 默认 最新
 Civitasv 2020-02-19 21:09关注
Civitasv 2020-02-19 21:09关注使用hr标签实现了一下,使用
Vue实现的,当然如果想换成jquery也很简单,只需要把我代码中的@click事件用jquery替换一下就可以了<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <style> hr { border: none; border-top: 3px solid black; } #xie, #heng { float: right; } #graph { float: left; } </style> </head> <body> <div id="graph"> length: <input type="text" v-model="len"> px<br> degree: <input type="text" v-model="degree"><br> <input type="button" value="绘制" @click="setVal"><br> <hr id="xie" :style="xieStyle"> <hr id="heng" :style="hengStyle"> <input type="text"> </div> <script> var vm = new Vue({ el: "#graph", data: { degree: "", len: "", xieStyle: { "width": "", "transform": "" }, hengStyle: { "width": "" } }, methods: { setVal() { this.xieStyle["width"] = this.len + "px"; this.hengStyle["width"] = this.len + "px"; var offsetH = this.len / 2 * Math.sin(this.degree / 180 * Math.PI); var offsetW = this.len / 2 - this.len / 2 * Math.cos(this.degree / 180 * Math.PI); this.xieStyle["transform"] = "translate(" + -(offsetW + 1) + "px, " + offsetH + "px) rotate(" + this.degree + "deg)"; } } }) </script> </body> </html>复制就能运行了,看看能看懂吗,看不懂也可以给你写个
jquery版本的
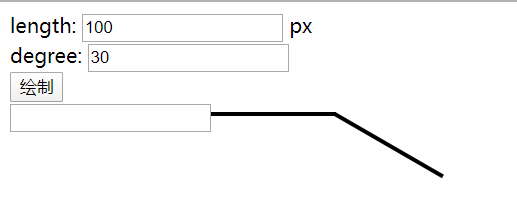
点击绘制,就能根据选的参数绘制了,如图:
改改样式就能很好看了本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 多址通信方式的抗噪声性能和系统容量对比
- ¥15 winform的chart曲线生成时有凸起
- ¥15 msix packaging tool打包问题
- ¥15 finalshell节点的搭建代码和那个端口代码教程
- ¥15 用hfss做微带贴片阵列天线的时候分析设置有问题
- ¥15 Centos / PETSc / PETGEM
- ¥15 centos7.9 IPv6端口telnet和端口监控问题
- ¥20 完全没有学习过GAN,看了CSDN的一篇文章,里面有代码但是完全不知道如何操作
- ¥15 使用ue5插件narrative时如何切换关卡也保存叙事任务记录
- ¥20 海浪数据 南海地区海况数据,波浪数据
