<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../jquery-3.4.1.js"></script>
</head>
<body>
<div id="container">
<div>
<table id="123">
<tr></tr>
<tr></tr>
</table>
</div>
</div>
<script>
let htmlList = [""];
$("#container > div > table").each(function () {
htmlList[htmlList.length - 1] += this.outerHTML;
console.log(this.outerHTML);
});
</script>
</body>
</html>
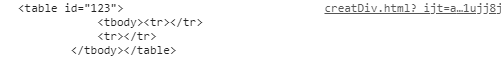
打印结果是

我想要获取table里面的id,就是想把这个html字符串中的123取出来赋给一个变量,请问大佬们怎么取出来这个123?
