1条回答 默认 最新
 lshen01 2023-03-17 02:17关注
lshen01 2023-03-17 02:17关注参考GPT和自己的思路:
根据你提供的信息,可能是以下原因导致报错:
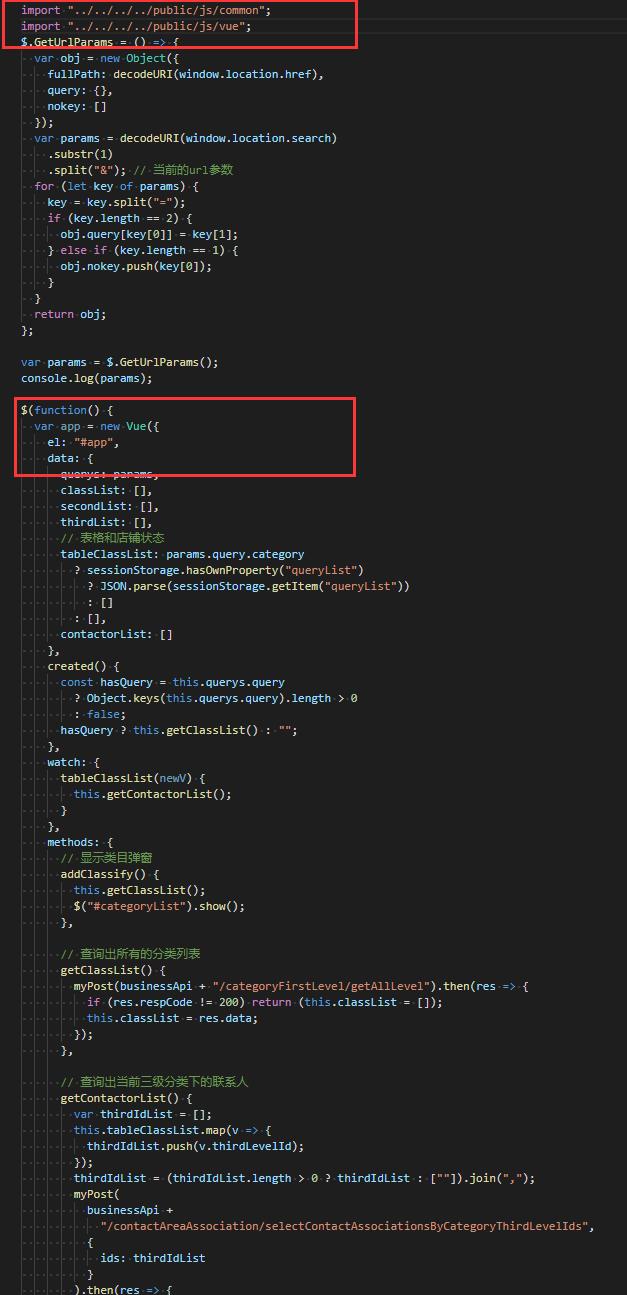
babel-polyfill的引入方式不正确:babel-polyfill应该在应用程序的入口点(entry point)处 import 或 require;
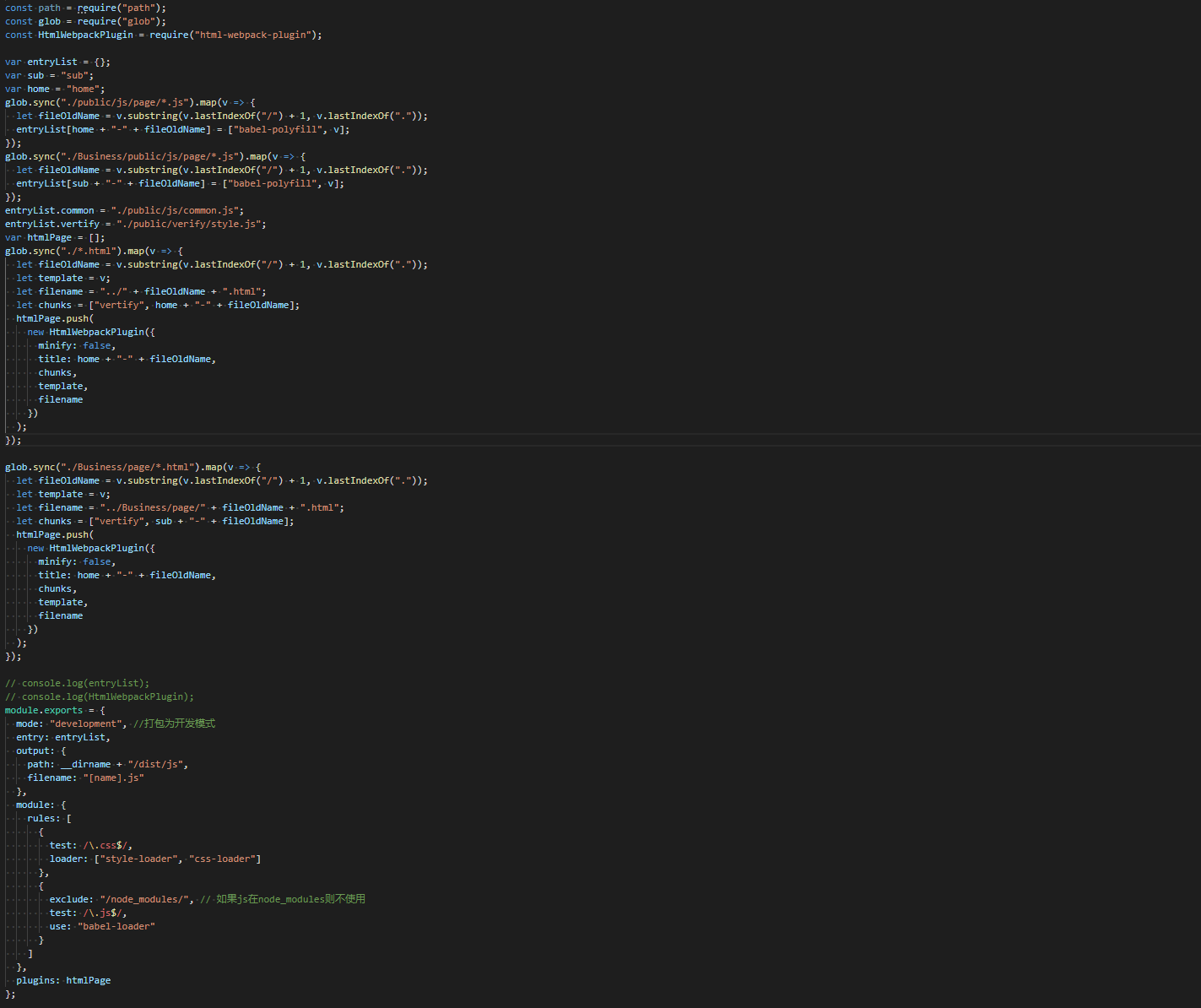
webpack配置中没有正确引入babel-polyfill:可以尝试在webpack的entry中添加babel-polyfill依赖,例如:
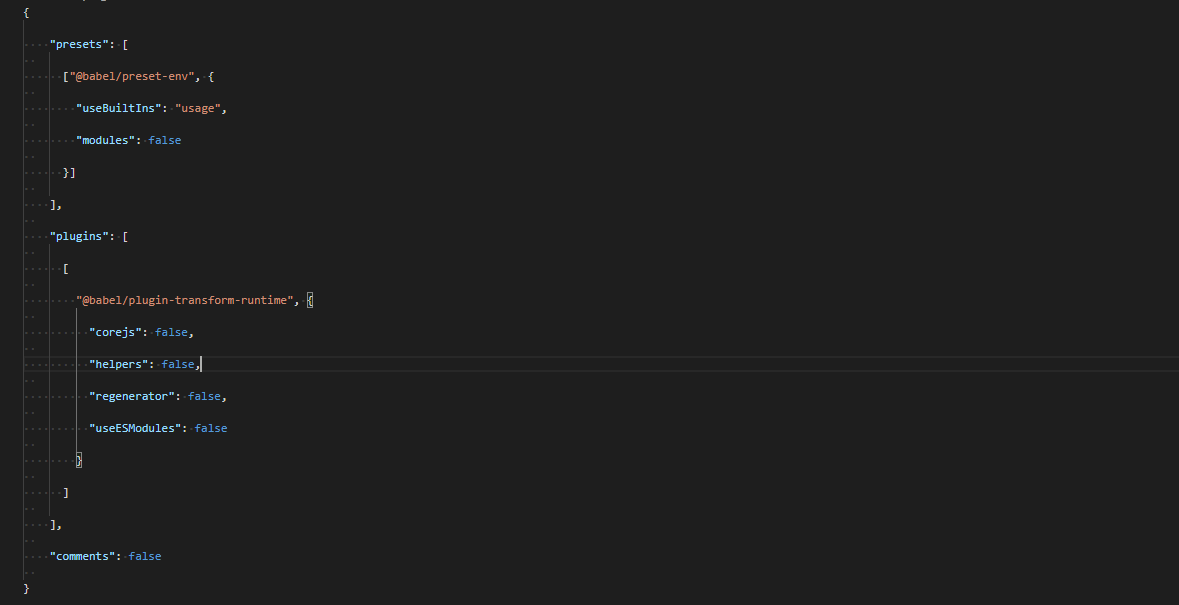
entry: [ 'babel-polyfill', './src/index.js' ]也可以使用babel-preset-env的useBuiltIns选项来按需引入polyfill。在babelrc配置文件中添加useBuiltIns选项,并将其值设置为'usage',例如:
{ "presets": [ ["env", { "useBuiltIns": "usage" }] ] }babelrc配置文件中的preset-env选项没有正确配置:可以尝试将预设preset-env中的targets选项更改为{'ie': '11'},例如:
{ "presets": [ ["env", { "targets": { "ie": "11" } }] ] }
希望这些解决方案能够帮助你解决问题。如果还有其他疑问,请随时提出。
解决 无用评论 打赏 举报
悬赏问题
- ¥15 请教:如何用postman调用本地虚拟机区块链接上的合约?
- ¥15 为什么使用javacv转封装rtsp为rtmp时出现如下问题:[h264 @ 000000004faf7500]no frame?
- ¥15 乘性高斯噪声在深度学习网络中的应用
- ¥15 运筹学排序问题中的在线排序
- ¥15 关于docker部署flink集成hadoop的yarn,请教个问题 flink启动yarn-session.sh连不上hadoop,这个整了好几天一直不行,求帮忙看一下怎么解决
- ¥15 深度学习根据CNN网络模型,搭建BP模型并训练MNIST数据集
- ¥15 C++ 头文件/宏冲突问题解决
- ¥15 用comsol模拟大气湍流通过底部加热(温度不同)的腔体
- ¥50 安卓adb backup备份子用户应用数据失败
- ¥20 有人能用聚类分析帮我分析一下文本内容嘛