页面1.htm
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<!-- <script type="text/javascript" src="../node_modules/vue/dist/vue.global.js"></script> -->
</head>
<body>
<div id="myapp">
<ul>
<li v-for="item in message">{{item.text}}</li>
</ul>
<button type="button" name="button" @click="additem">添加</button>
</div>
</body>
</html>
<script type="text/javascript" src="../dist/bundle.js"></script>
<!-- <script type="text/javascript" src="01.js"></script> -->
01.js
//import './01.scss'
const HelloApp={
data(){
return{
message : [
{ text: '老王' },
{ text: '老李' },
{ text: '小刘' }
],
}
},
methods:{
additem(){
this.message.push({text:"张三"})
}
}
}
const app = Vue.createApp(HelloApp). mount('#myapp')
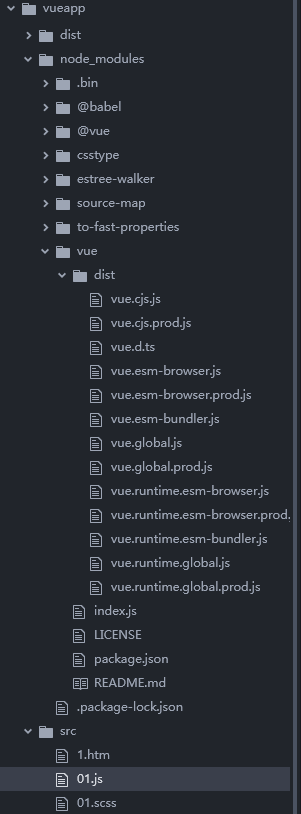
目录:

打包正确,输出到dist目录下的bundle.js
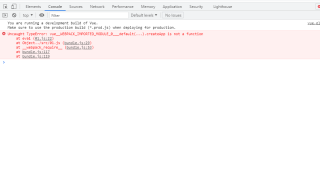
提示错误:

页面上直接引用js是没有问题的。
