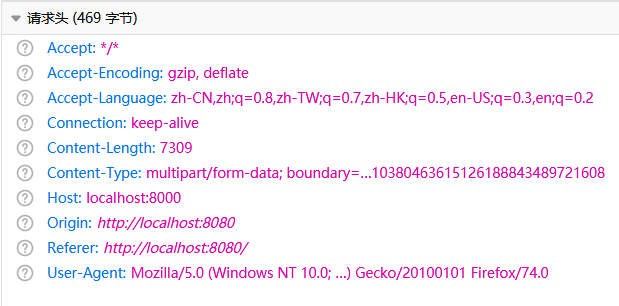
网上查了是因为复杂http的原因,但是我经过抓包觉得他是符合简单的要求的,

代码如下,响应事件都是log输出
<el-upload
class="happy"
action="http://localhost:8000"
:on-preview="handlePreview"
:on-remove="handleRemove"
:before-remove="beforeRemove"
multiple
:limit="10"
:on-exceed="handleExceed"
:file-list="fileList"
>
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">上传文件数量不超过10,且不超过5M.</div>
</el-upload>
求解,是什么参数没设置对吗?希望能给个方向
