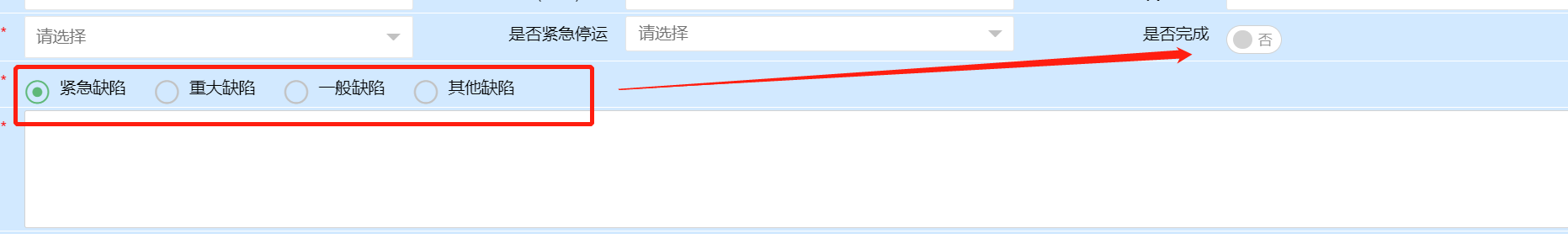
叫我做的需求是:根据选中的单选按钮,来控制switch开关是否自动开启
这是JSP代码
<div class="layui-col-xs14">
<label class="layui-form-label">缺陷类型 <span style="color:red">*</span>
</label>
<div class="layui-input_radio">
<input type="radio" name="qxType" value="0" title="紧急缺陷"checked="">
<input type="radio" name="qxType" value="3" title="重大缺陷" >
<input type="radio" name="qxType" value="6" title="一般缺陷">
<input type="radio" name="qxType" value="9" title="其他缺陷">
</div>
</div>
这是我试了好几个JS办法都没进入
// $(':radio').click(function(){
// debugger
// var checkValue = $(this).val();
// alert(checkValue);
// });
// layui.use(['form', 'element', 'laydate'], function(){
// var jQuery = layui.jquery
// ,layer = layui.layer
// ,form = layui.form()
// ,element = layui.element();
//
// form.on("radio(qxType)", function (data) {
// var qxType = data.value;
// if (this.value == '6') {
// alert("这是个男孩");
// } else if (this.value == '2') {
// alert("这是个女孩");
// }
// });
// });
//
// $("input[type='qxType']").on("click",function(){
// debugger
// console.log($(this).val());
// })
// form.on('input:radio[name="qxType"]', function(data){
// debugger
// var state = this.checked? '2':'1';
// var name = $("input[name='qxType']:checked").val();
// if (state==='2'){
// if (name!=='0' || name!=='3'){
// // document.getElementsByName('qxType')
// name === '6';
// form.render();
// return;
// }
// }
// })
// $('input:radio[name="qxType"]').change(function() {
// debugger
// })
// $('input:radio[name="qxType"]').click(function(){
// debugger
// var checkValue = $('input:radio[name="qxType"]:checked').val();
// alert(checkValue);
// });
// $(document).ready(function () {
// debugger
// $('input[type=radio][name=qxType]').change(function() {
// var name = $("input[name='qxType']:checked").val();
// alert(name);
// if (name==="6" || name==="9"){
// document.getElementById('sfwc').checked=true;
// form.render();
// }
// })
// })
我是一个小白,麻烦各位大神帮帮忙,控制switch开关开启这个已经解决了,就是怎么实时监控单选按钮,谢谢各位
