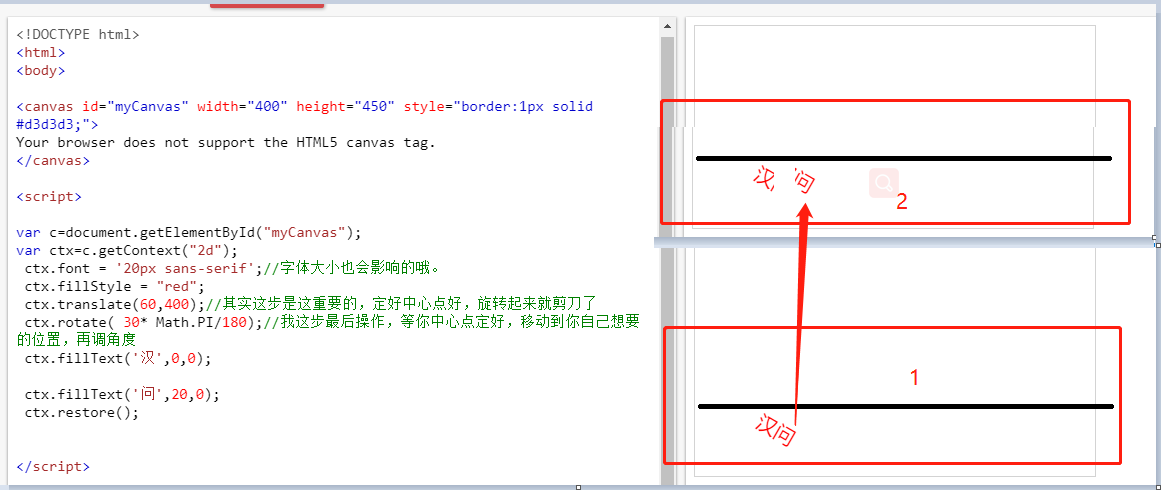
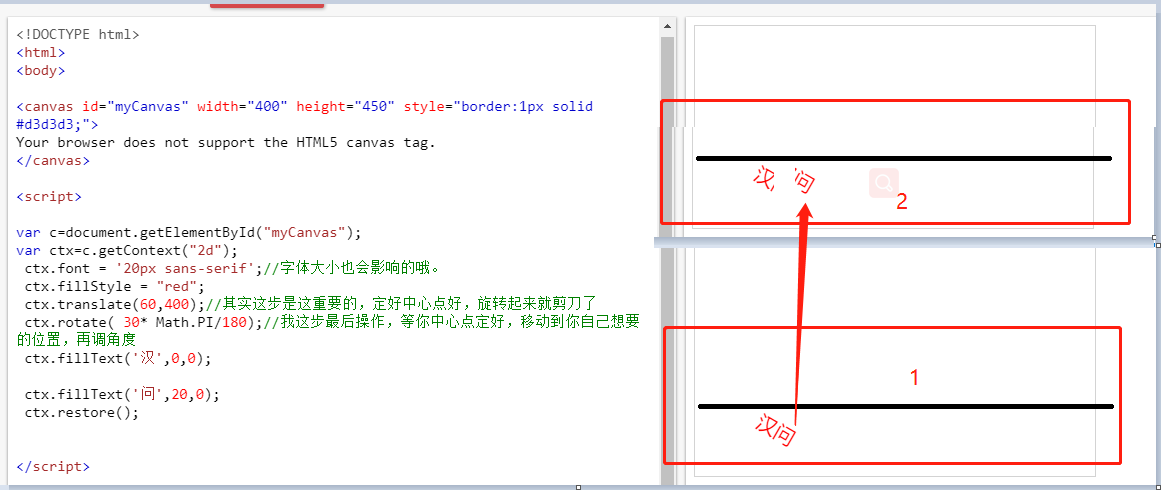
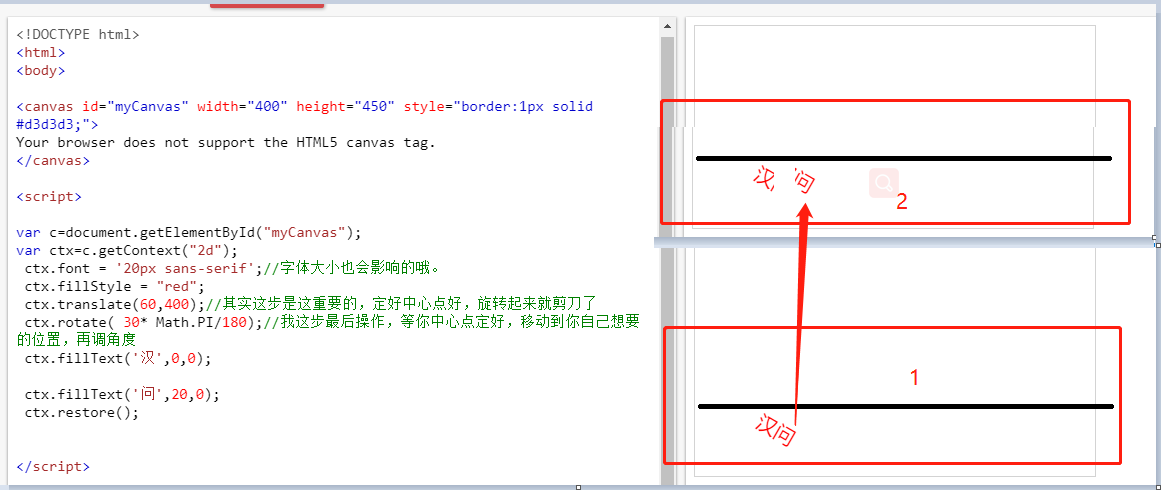
如图 怎么把1 实现成2
<!DOCTYPE html>
Your browser does not support the HTML5 canvas tag.
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font = '20px sans-serif';//字体大小也会影响的哦。
ctx.fillStyle = "red";
ctx.translate(60,400);//其实这步是这重要的,定好中心点好,旋转起来就剪刀了
ctx.rotate( 30* Math.PI/180);//我这步最后操作,等你中心点定好,移动到你自己想要的位置,再调角度
ctx.fillText('汉',0,0);
ctx.fillText('问',20,0);
ctx.restore();