我用jQuery从本机上选取图片并在html页面上显示。可以看出来图片的内容已经改变了,但是打印图片的src属性还是上一张图片的src,这是为什么呢?

图一是上传新图片之前的样子

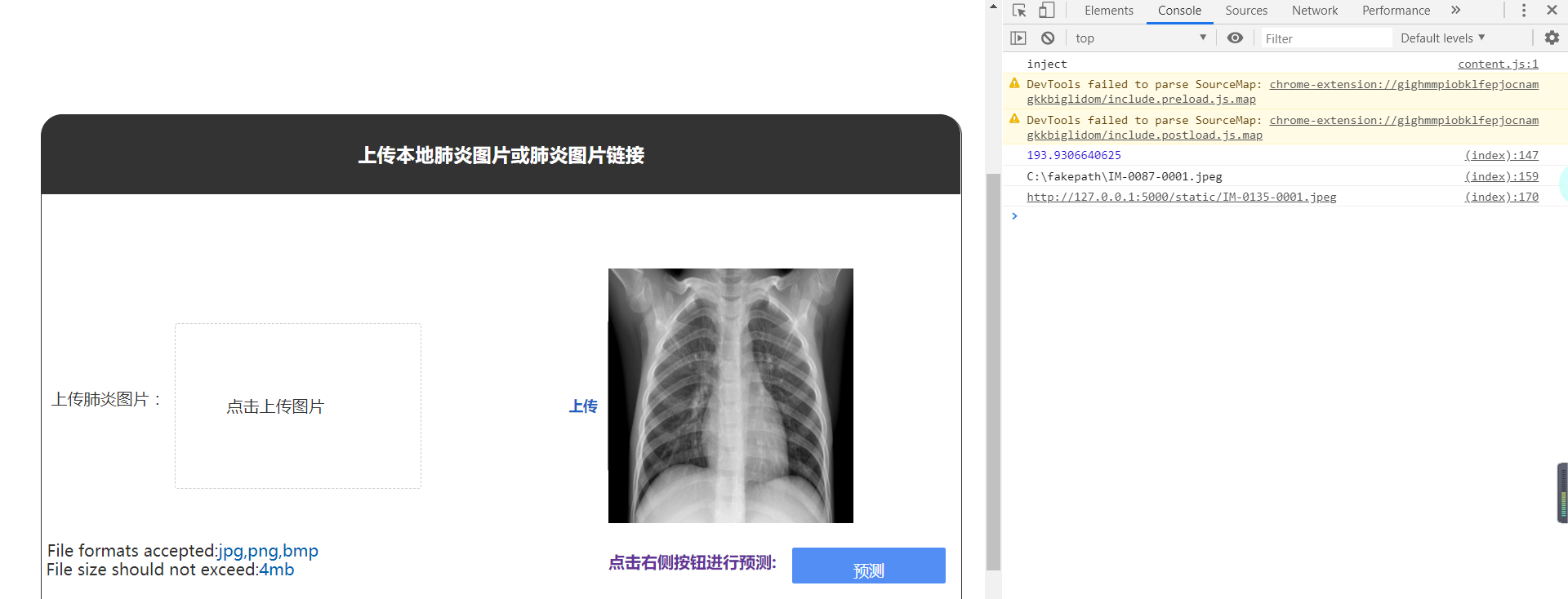
图二是上传了新图片之后的样子。可以看出这两个图片是不同的。
但是上传了新图片过后打印出来的src是最开始图片的src,这是为什么呢
我的打印代码如下:
fileReader.onload=function(evt){
$("#change_Image").attr("src",evt.target.result);
}
document.getElementById("example").innerHTML="上传";
document.getElementById("submitLocalFile").style.display="inline-block";
//document.getElementById("fade").innerHTML="点击右侧按钮预测:";
$("#fade").fadeIn(1000);
console.log($('#change_Image')[0].src)
}
最开始改变图片的src再打印,按理来说应该图片的src更新了才对呀
这是为什么呢

