

我想实现一个搜索关键字自动显示出新闻内容,并根据内容显示出其标题
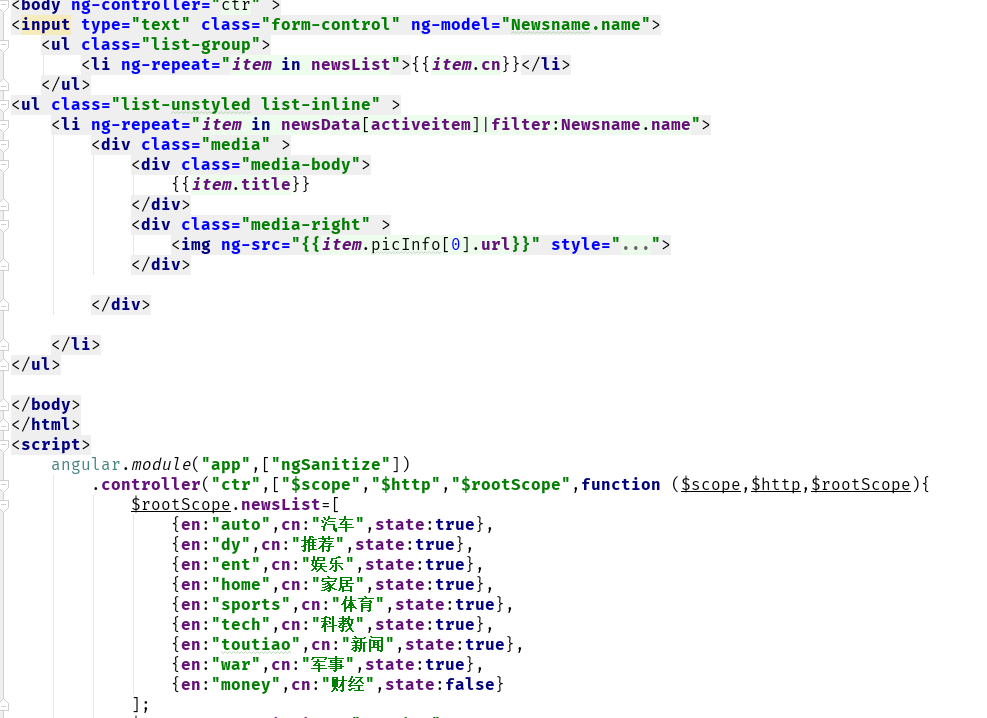
<!doctype html>
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
作业三
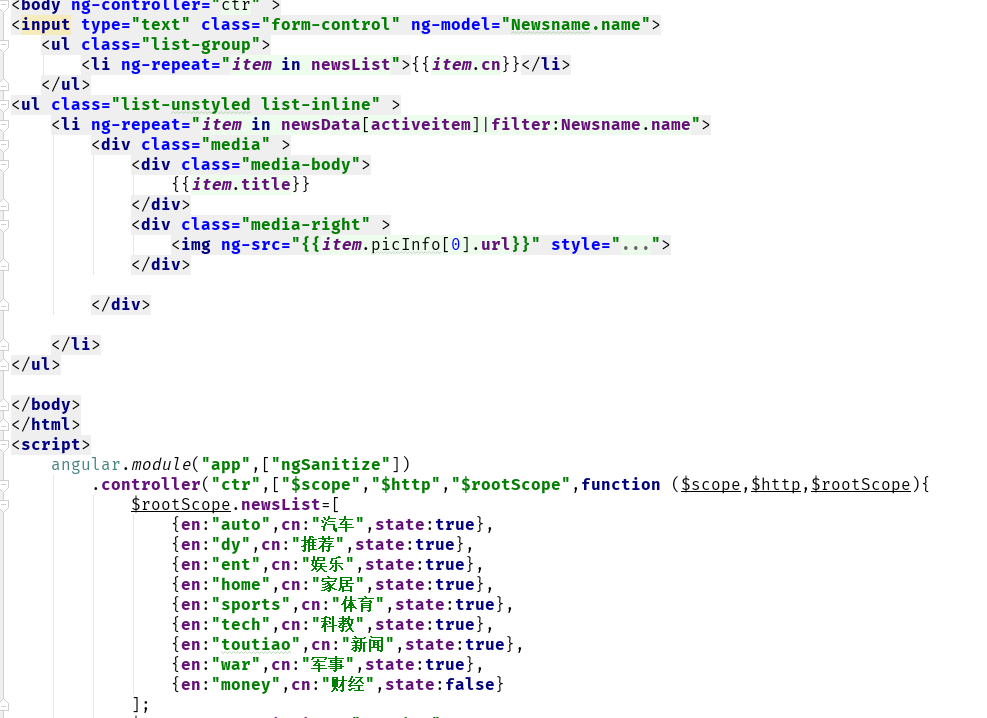
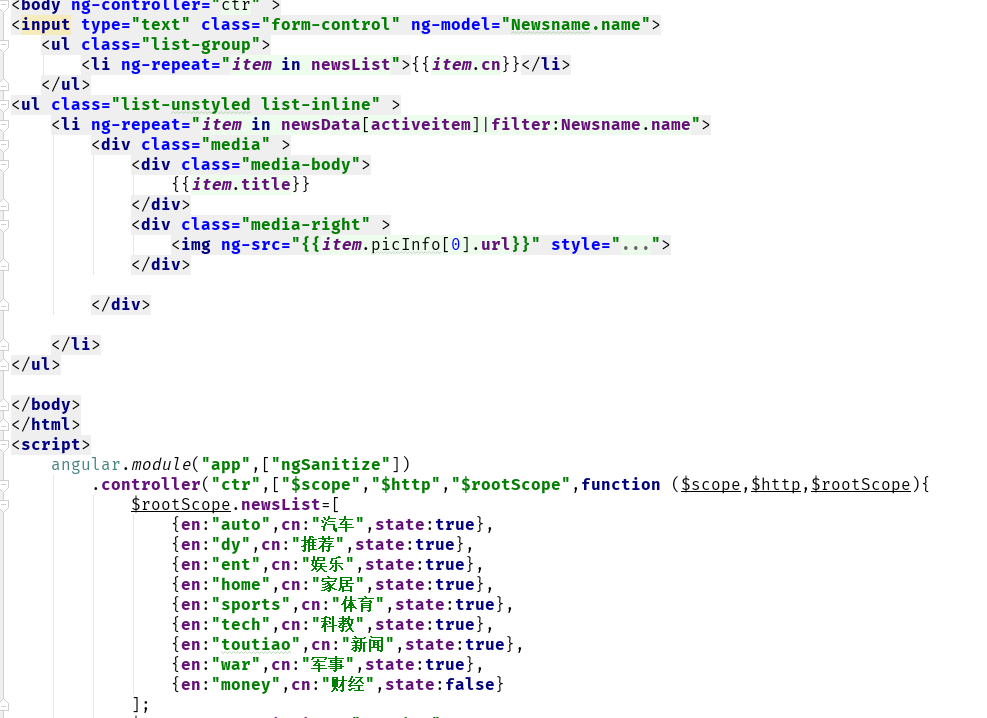
angular.module("app",["ngSanitize"])
.controller("ctr",["$scope","$http","$rootScope",function ($scope,$http,$rootScope){
$rootScope.newsList=[
{en:"auto",cn:"汽车",state:true},
{en:"dy",cn:"推荐",state:true},
{en:"ent",cn:"娱乐",state:true},
{en:"home",cn:"家居",state:true},
{en:"sports",cn:"体育",state:true},
{en:"tech",cn:"科教",state:true},
{en:"toutiao",cn:"新闻",state:true},
{en:"war",cn:"军事",state:true},
{en:"money",cn:"财经",state:false}
];
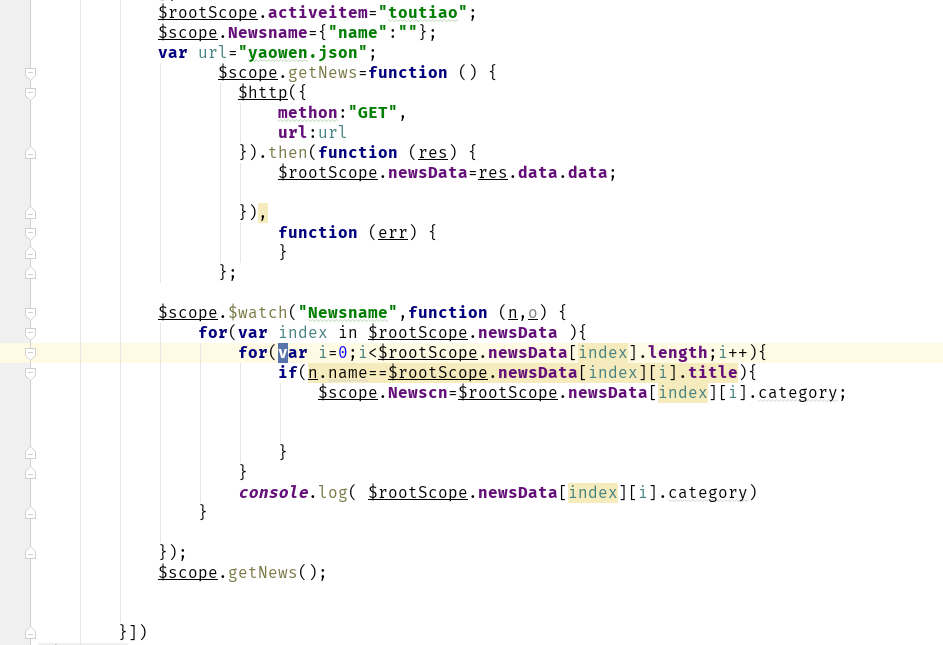
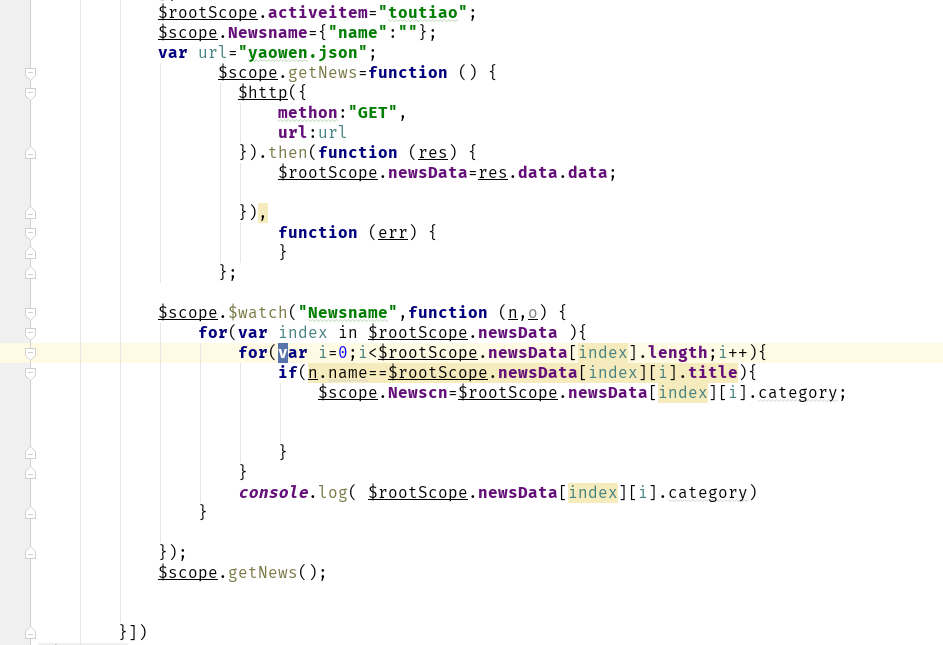
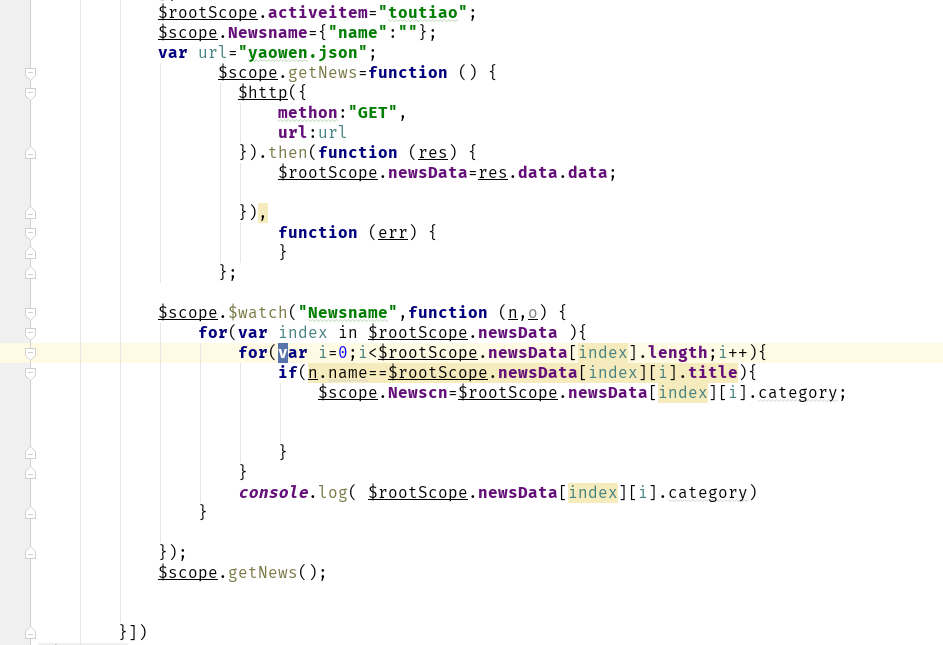
$rootScope.activeitem="toutiao";
$scope.Newsname={"name":""};
var url="yaowen.json";
$scope.getNews=function () {
$http({
methon:"GET",
url:url
}).then(function (res) {
$rootScope.newsData=res.data.data;
}),
function (err) {
}
};
$scope.$watch("Newsname",function (n,o) {
for(var index in $rootScope.newsData ){
for(var i=0;i<$rootScope.newsData[index].length;i++){
if(n.name==$rootScope.newsData[index][i].title){
$scope.Newscn=$rootScope.newsData[index][i].category;
}
}
console.log( $rootScope.newsData[index][i].category)
}
});
$scope.getNews();
}])