最近在做一个列表,有一个拖动排序的效果
现在有个问题是,鼠标按住某一个Item进行拖动的时候,我只想元素在框内拖动,也就是item拖动的范围不能超过父容器。

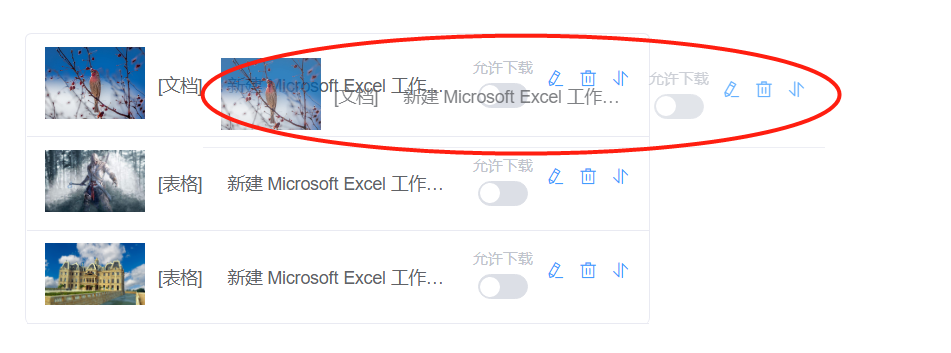
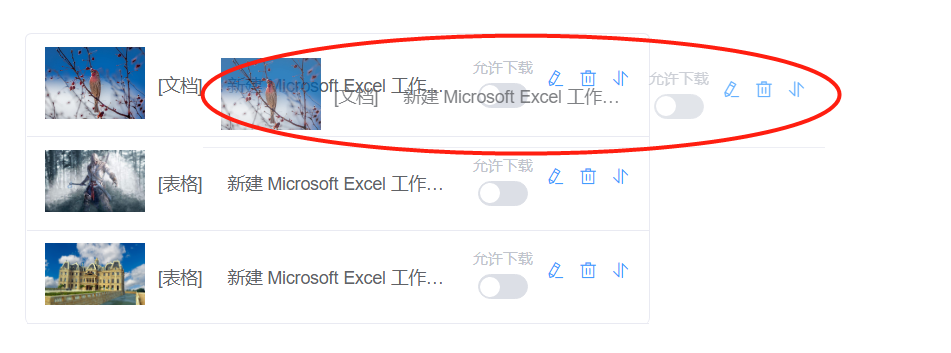
红色圈出来的,是鼠标按住第一个元素进行拖动时默认的效果,并且能够在整个浏览器里进行拖动,所以请问有什么办法禁掉这个效果或者让这个效果只能在父元素内进行拖动呢?
sortablejs实现的拖动,或者这个js是否有什么办法实现呢,已经查阅过相关文档没有找到资料
最近在做一个列表,有一个拖动排序的效果
现在有个问题是,鼠标按住某一个Item进行拖动的时候,我只想元素在框内拖动,也就是item拖动的范围不能超过父容器。

红色圈出来的,是鼠标按住第一个元素进行拖动时默认的效果,并且能够在整个浏览器里进行拖动,所以请问有什么办法禁掉这个效果或者让这个效果只能在父元素内进行拖动呢?
sortablejs实现的拖动,或者这个js是否有什么办法实现呢,已经查阅过相关文档没有找到资料
不用原生的drag事件,用元素拖拽移动方式替代,拖拽移动基本就是控制元素的left和top属性值,
这样就能控制被拖拽元素的移动范围了。