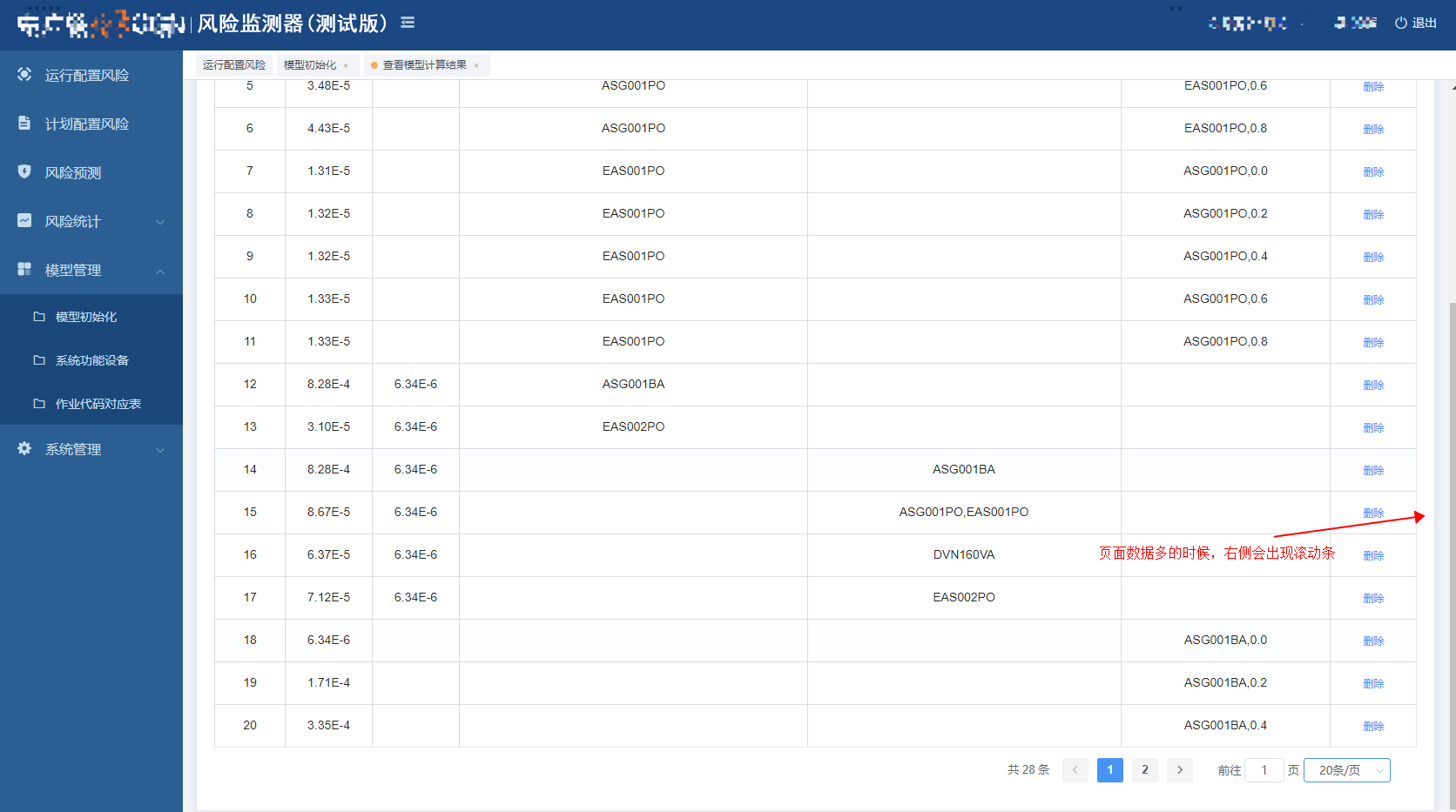
问题出现的原因是,在实际开发中客户提了一个需求:当列表中的数据比较多的时候,会产生一个滚动条!

我想要把el-table的表头固定,使得列表数据比较多,el-table高度在超过网页
高度的情况下,滚动条生成在表格内部,这个时候可以用到_height属性_,
但是使用height属性绑定某一个固定高度显然是不符合实际要求的,我通过
mounted() {
this.tableHeight =
window.innerHeight - this.$refs.table.$el.offsetTop - 175;
},
可以动态获取到当数据量比较大时,el-table正好充满整个页面的高度,但是如果
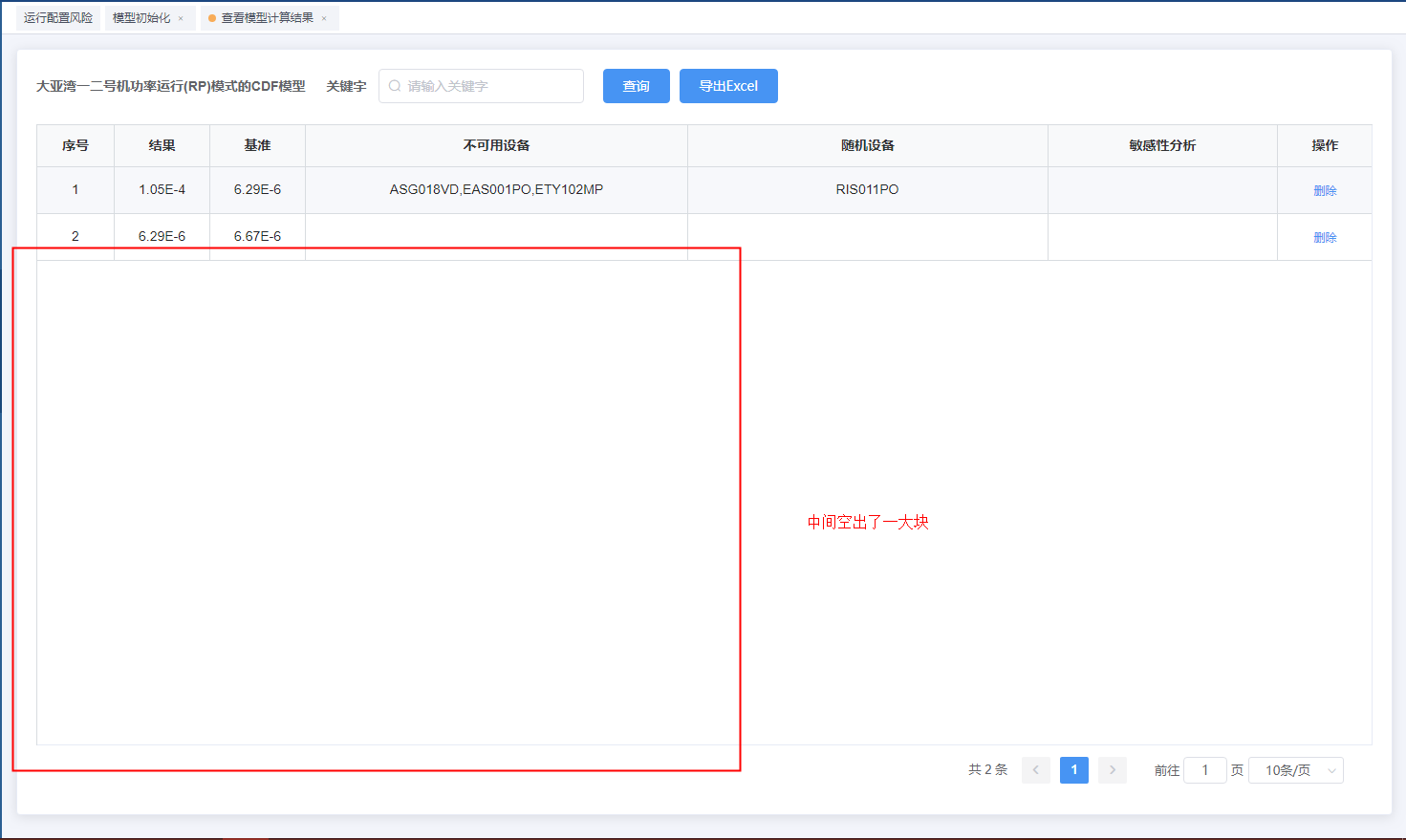
列表数据比较少却会出现这张情况:

这样太丑了,有没有办法能够让height属性自适应,列表数据多的时候,正好
到达页面最大高度,内部产生滚动条,列表数据少的时候,列表数据总高度有多高,height就跟着是多高,不会出现下面空出一块的白色区域的情况
