
以下是代码
<section id="download" class="flip-slider-section">
<div class="container-fluid ">
<div class="row ">
<div class="col-sm-12 center">
<div class="title-section">
<h2 class="title"><span class="counter" data-counterup-delay="25">19,685</span> download times</h2>
<div class="title-content">
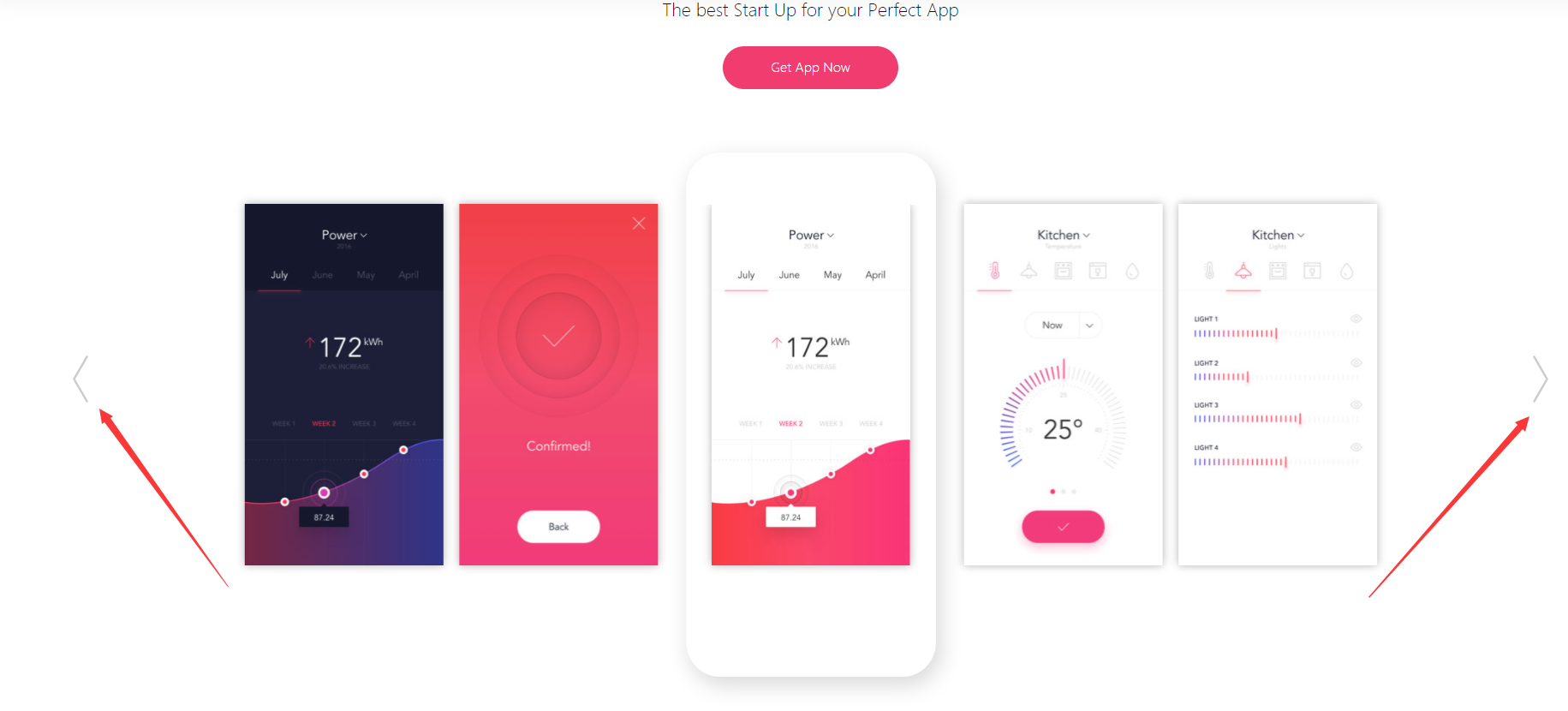
<p>The best Start Up for your Perfect App</p>
</div>
</div><!-- /.title-section -->
<div id="get-app">
<a class="button style2" href="#">Get App Now</a>
</div><!-- /#get-app -->
<div class="dislay_loop_mobile home-01">
<div class="image_container">
<img src="images/mobile.png" class="img-responsive" alt=""/>
</div>
<div id="carousels" class="">
<ul class="flip-items">
<li>
<img class="bt-image-cropped" src="images/mobile-1.jpg" alt="">
</li>
<li>
<img class="bt-image-cropped" src="images/mobile-2.jpg" alt="">
</li>
<li>
<img class="bt-image-cropped" src="images/mobile-3.jpg" alt="">
</li>
<li>
<img class="bt-image-cropped" src="images/mobile-4.jpg" alt="">
</li>
<li>
<img class="bt-image-cropped" src="images/mobile-5.jpg" alt="">
</li>
</ul>
</div>
</div>
</div><!-- /.col-sm-12 -->
</div><!-- /.row -->
</div><!-- /.container-fluid-->
</section><!-- flip-slider-section -->
以下是头部信息
<!-- Flipster -->
<link rel="stylesheet" type="text/css" href="stylesheet/flipsternavtabs.css">
<link rel="stylesheet" type="text/css" href="stylesheet/jquery.flipster.min.css">
<!-- Theme style -->
<link rel="stylesheet" type="text/css" href="stylesheet/style.css">
以下是css文件
.clearfix {
*zoom: 1;
}
.clearfix:before,
.clearfix:after {
display: table;
content: "";
line-height: 0;
}
.clearfix:after {
clear: both;
}
.hide-text {
font: 0/0 a;
color: transparent;
text-shadow: none;
background-color: transparent;
border: 0;
}
.input-block-level {
display: block;
width: 100%;
min-height: 30px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
/* @group flipster Navigation */
.flipster .flipster-nav {
display: block;
background: #da0d25;
height: 25px;
font-size: 0.0px;
margin: 0;
padding: 5px 5px 0;
text-align: justify;
margin-bottom: 52px;
position: relative;
border-bottom: solid 2px #da0d25;
list-style-type: none;
}
.flipster .flipster-nav:after {
content: '';
display: inline-block;
width: 100%;
}
.flipster .flipster-nav li {
display: inline-block;
font-size: 15px;
text-align: center;
margin: 0;
padding: 0;
list-style-type: none;
}
.flipster .flipster-nav .flip-nav-category,
.flipster .flipster-nav .no-category {
width: 25%;
}
.flipster .flipster-nav .flip-nav-category-link,
.flipster .flipster-nav .flip-nav-item-link {
display: block;
-ms-transition: all 100ms ease;
-webkit-transition: all 100ms ease;
-moz-transition: all 100ms ease;
-o-transition: all 100ms ease;
transition: all 100ms ease;
}
.flipster .flipster-nav .flip-nav-category-link,
.flipster .flipster-nav .no-category .flip-nav-item-link {
border: solid 2px transparent;
height: 23px;
line-height: 25px;
color: #ffffff;
padding: 1px 7px;
font-size: 0.8em;
}
.flipster .flipster-nav .flip-nav-current .flip-nav-category-link,
.flipster .flipster-nav .no-category .flip-nav-current.flip-nav-item-link {
border-color: #da0d25;
border-bottom: none;
background: #ffffff;
color: #000000;
}
.flipster .flipster-nav .flip-nav-category .flip-nav-items {
display: none;
position: absolute;
top: 27px;
left: 0;
right: 0;
text-align: center;
padding: 10px 0;
height: 32px;
}
.flipster .flipster-nav .flip-nav-category .flip-nav-items:after {
content: '';
display: inline-block;
width: 100%;
}
.flipster .flipster-nav .flip-nav-category .flip-nav-items .flip-nav-item-link {
padding: 5px 15px;
color: #da0d25;
font-family: Helvetica;
text-transform: uppercase;
font-size: 16px;
}
.flipster .flipster-nav .flip-nav-category .flip-nav-items .flip-nav-item-link.flip-nav-current {
background: #da0d25;
color: #FFF;
}
.flipster .flipster-nav .flip-nav-category.flip-nav-current .flip-nav-items {
display: block;
}
/* @end */
/* @group Previous & Next Buttons */
.flipster .flipto-prev,
.flipster .flipto-next {
position: absolute;
top: 36%;
z-index: 999;
display: block;
padding: 10px;
margin-top: 25px;
text-indent: -999em;
width: 33px;
height: 56px;
color: #FFF;
-ms-transition: background-color 300ms ease;
-webkit-transition: background-color 300ms ease;
-moz-transition: background-color 300ms ease;
-o-transition: background-color 300ms ease;
transition: background-color 300ms ease;
}
.flipster .flipto-prev span,
.flipster .flipto-next span {
position: relative;
}
.flipster .flipto-prev span:before,
.flipster .flipto-next span:before {
border-style: solid;
border-width: 5px 0 5px 7px;
border-color: red;
bottom: auto;
content: "";
left: auto;
position: absolute;
right: -5px;
top: 4px;
}
.flipster .flipto-prev:hover,
.flipster .flipto-next:hover {
opacity: 0.5;
filter: alpha(opacity=0.5);
}
.flipster .flipto-prev {
left: 0;
background-image: url("../images/prev.png")
}
.flipster .flipto-next {
right: 0;
background-image: url("../images/next.png")
}
/* @end */
