<template>
<van-form ref="formData1" @submit="onSubmit"></van-form>
<van-form ref="formData2" @submit="onSubmit"></van-form>
<van-button @click="send"></van-button>
</template>
methods: {
onSubmit(values) {
this.submitArr.push(values);
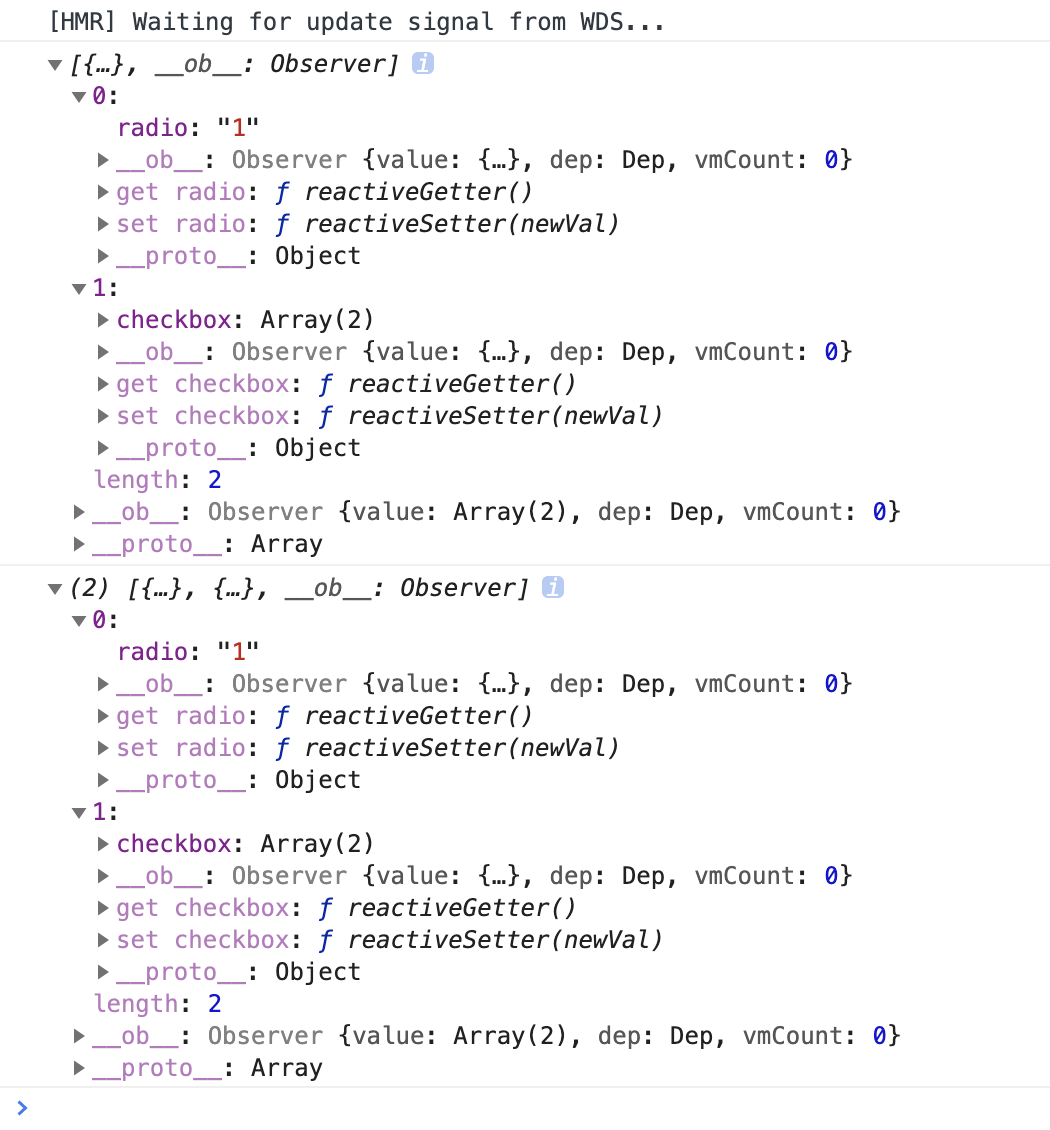
console.log(this.submitArr);
},
send() {
this.$refs.formData1.submit();
this.$refs.formData2.submit();
},
}
打印两次,我只想要保存到一个数组里然后只打印一次,求大神解答,谢谢了