<style>
body{ margin:0; padding:0; font-size:30px; font-weight:bold}
.header{height: 100px;background: #777;}
.content{height:700px;background: #000;}
.left{ width:240px; height:600px; background:#ccc; position:absolute; left:0; top:100}
.main{ height:600px; margin:0 240px; background:#9CF}
.right{ height:600px; width:240px; position:absolute; top:100; right:0; background:#FCC;}
</style>
</head>
<body>
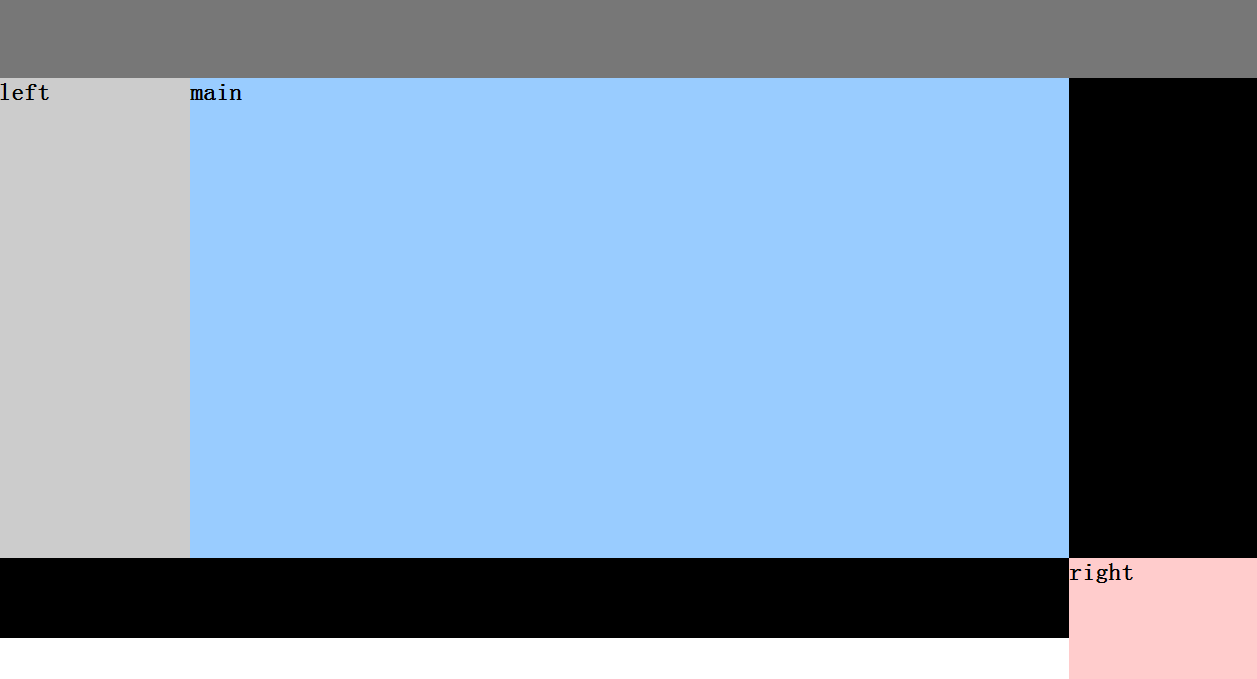
<div class="header"></div>
<div class="content">
<div class="left">left</div>
<div class="main">main</div>
<div class="right">right</div>
</div>
</body>
三列布局,左右固定,中间自适应?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 Go 旅城通票 2014-12-26 01:47关注
Go 旅城通票 2014-12-26 01:47关注left和right的css添加top:100px,要不没设置top时,紧跟上一个容器的位置进行定位
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 对于相关问题的求解与代码
- ¥15 ubuntu子系统密码忘记
- ¥15 信号傅里叶变换在matlab上遇到的小问题请求帮助
- ¥15 保护模式-系统加载-段寄存器
- ¥15 电脑桌面设定一个区域禁止鼠标操作
- ¥15 求NPF226060磁芯的详细资料
- ¥15 使用R语言marginaleffects包进行边际效应图绘制
- ¥20 usb设备兼容性问题
- ¥15 错误(10048): “调用exui内部功能”库命令的参数“参数4”不能接受空数据。怎么解决啊
- ¥15 安装svn网络有问题怎么办