Jquery.form的ajaxSubmit异步上传文件到服务端,处理完毕以后返回状态消息。
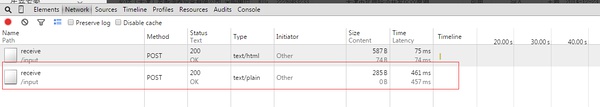
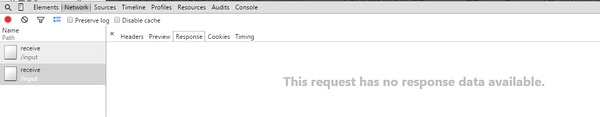
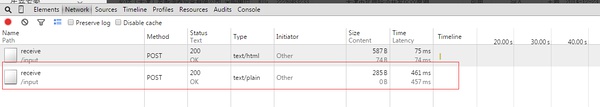
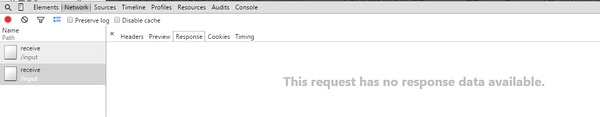
小文件没有问题。但处理稍大点的文件时,可能因为耗时过多,在chrome和IE10+下responseText就是空,IE9以及以下浏览器正常。

Jquery.form的ajaxSubmit异步上传文件到服务端,处理完毕以后返回状态消息。
小文件没有问题。但处理稍大点的文件时,可能因为耗时过多,在chrome和IE10+下responseText就是空,IE9以及以下浏览器正常。

jquery.form判断浏览器是否支持formdata对象进行不同的操作的,IE10+和chrome支持formdata,用的是ajax。。IE9不支持FormData,用的是表单+iframe来提交。。出现这个问题可能是浏览器问题。
建议你直接将表单提交到隐藏iframe来实现,这样和普通表单提交一样。或者改用ajaxfileupload这个插件,用iframe来模拟的。只要浏览器普通表单能提交就不会出问题。