
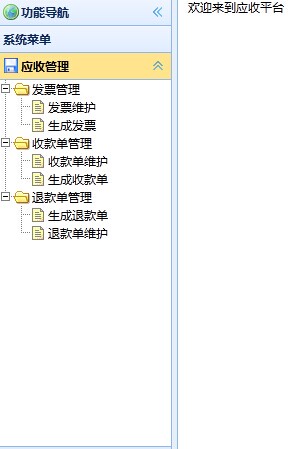
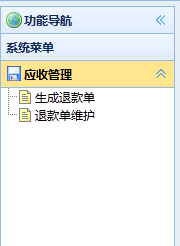
我用Easyui 的 tree 第一次打开页面 tree 加载正常 ,按F5刷新页面就乱了
我调试了一下 是父级ID 的问题,实现类:public List getTreeNode(String id) {
System.out.println(id+",");
Map params = new HashMap();
//定义一个菜单模型集合
List tMenu = new ArrayList();
//创建hql查询语句
StringBuffer hql = new StringBuffer();
if(id==null || id.equals("")){
//查询所有根节点
hql.append("from QskjMenu t where t.qskjMenu is null");
}else{
//异步加载当前id下的子节点
hql.append("from QskjMenu t where t.qskjMenu.id=:id");
params.put("id", id);
}
//定义一个菜单集合来接收查询到的数据
List menu = baseDao.find(hql,params);
//如果返回的集合不为空,就循环将菜单里面的属性拷贝到菜单模型中去,并把对象添加到上面创建的菜单模型中去
if(menu != null && menu.size()>0){
for(QskjMenu qskjMenu: menu){
TQskjMenu m = new TQskjMenu();
BeanUtils.copyProperties(qskjMenu, m);
Set set = qskjMenu.getQskjMenus();
if(set!=null && !set.isEmpty()){
m.setState("closed");
}else{
m.setState("open");
}
tMenu.add(m);
}
}
//返回菜单模型
return tMenu;
}
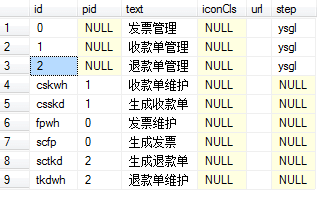
数据表: 
easyui tree问题,第一次加载成功,刷新页面就乱了
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
8条回答 默认 最新
悬赏问题
- ¥15 shape_predictor_68_face_landmarks.dat
- ¥15 slam rangenet++配置
- ¥15 对于相关问题的求解与代码
- ¥15 ubuntu子系统密码忘记
- ¥15 信号傅里叶变换在matlab上遇到的小问题请求帮助
- ¥15 保护模式-系统加载-段寄存器
- ¥15 电脑桌面设定一个区域禁止鼠标操作
- ¥15 求NPF226060磁芯的详细资料
- ¥15 使用R语言marginaleffects包进行边际效应图绘制
- ¥20 usb设备兼容性问题
