<!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="Content-Language" content="zh-CN" />
<title>blog.csdn.net/sinbas</title>
<style type="text/css">
<!--
* {margin:0;padding:0;border:0;}
body {
font-family: arial, 宋体, serif;
font-size:12px;
}
#nav {
height: 24px; list-style-type: none; padding-left:265px;
line-height:24px;overflow:hidden;background:#999;
}
#nav a {
display: block; width: 80px; text-align:center;
}
#nav a:link {
color:#EEE; text-decoration:none;
}
#nav a:visited {
color:#EEE;text-decoration:none;
}
#nav a:hover {
color:#FFF;text-decoration:none;font-weight:bold;background:#CCC;
}
#nav li {
float: left; width: 80px;
}
#nav li ul {
line-height: 24px;
list-style-type: none;
text-align:left;
left: -999px;
width: 520px;
position: absolute;
background:#CCC;
}
#nav li ul li{
float: left;width: 80px; //float就是子菜单横向的关键,可以继承父菜单而省略float
}
#nav li ul a{
display: block; width: 65px;text-align:left;padding-left:15px;
}
#nav li ul a:link {
color:#F1F1F1; text-decoration:none;
}
#nav li ul a:visited {
color:#F1F1F1;text-decoration:none;
}
#nav li ul a:hover {
color:#FFF;text-decoration:none;font-weight:normal;background:#C00;
}
#nav li:hover ul {
left:25%;
}
#nav li.sfhover ul {
left:25%;
}
#content {
clear: left;
}
-->
</style>
<script type=text/javascript><!--//--><![CDATA[//><!--
function menuFix() {
var sfEls = document.getElementById("nav").getElementsByTagName("li");
for (var i=0; i<sfEls.length; i++) {
sfEls[i].onmouseover=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onMouseDown=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onMouseUp=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp("( ?|^)sfhover\\b"),
"");
}
}
}
window.onload=menuFix;
//--><!]]></script>
</head>
<body>
<ul id="nav">
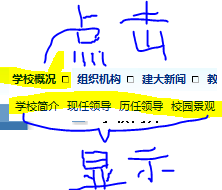
<li><a href="#">学校概况</a>
<ul>
<li><a href="http://csdn.net">学校简介</a></li>
<li><a href="http://ask.csdn.net">现任领导</a></li>
<li><a href="#">历任领导</a></li>
<li><a href="#">校园景观</a></li>
<li><a href="#">Csdn</a></li>
<li><a href="#">主任</a></li>
</ul>
</li>
<li><a href="#">菜单二</a>
<ul>
<li><a href="#">菜单二</a></li>
<li><a href="#">菜单二</a></li>
<li><a href="#">菜单二</a></li>
<li><a href="#">菜单二</a></li>
<li><a href="#">菜单二</a></li>
</ul>
</li>
<li><a href="#">菜单三</a>
<ul>
<li><a href="#">菜单三</a></li>
<li><a href="#">菜单三</a></li>
<li><a href="#">菜单三</a></li>
<li><a href="#">菜单三</a></li>
<li><a href="#">菜单三</a></li>
</ul>
</li>
<li><a href="#">菜单四</a>
<ul>
<li><a href="#">菜单四</a></li>
<li><a href="#">菜单四</a></li>
<li><a href="#">菜单四</a></li>
<li><a href="#">菜单四</a></li>
<li><a href="#">菜单四</a></li>
</ul>
</li>
<li><a href="#">菜单五</a>
<ul>
<li><a href="#">菜单五</a></li>
<li><a href="#">菜单五</a></li>
<li><a href="#">菜单五</a></li>
<li><a href="#">菜单五</a></li>
<li><a href="#">菜单五</a></li>
</ul>
</li>
<li><a href="#">菜单六</a>
<ul>
<li><a href="#">菜单六</a></li>
<li><a href="#">菜单六</a></li>
<li><a href="#">菜单六</a></li>
<li><a href="#">菜单六</a></li>
<li><a href="#">菜单六</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
 程序员鼓励师 2015-06-28 09:10关注
程序员鼓励师 2015-06-28 09:10关注