items : [{
id:'home',
title : "Home Page",
iconCls: 'House',
html : '<iframe src= "jsp/homepage.jsp" id="home" width="100%" height="100%" marginwidth="0" framespacing="0" marginheight="0" frameborder="0" ></iframe>',
listeners:{ // 添加监听器,点击此页面的tab时候要重新加载(刷新功能)
activate:function(){
}
}
}]

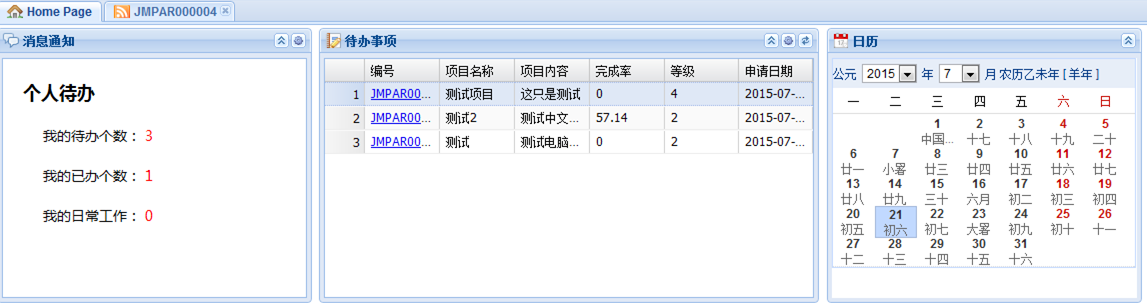
如图所示homepage有个待办事项,点击链接可以进行操作。假如待办里的第一条记录被close了。home页面的待办应该少一条记录。我试过刷新整个页面发现不是很好。效率很低。store.load()不知怎么调用其他页面的store。如你们所看到的<iframe src= "jsp/homepage.jsp"这里是jsp页面所以store不在本js中。就不知道怎么调用了
