5条回答 默认 最新
 丶阿喜z 2015-08-10 07:05关注
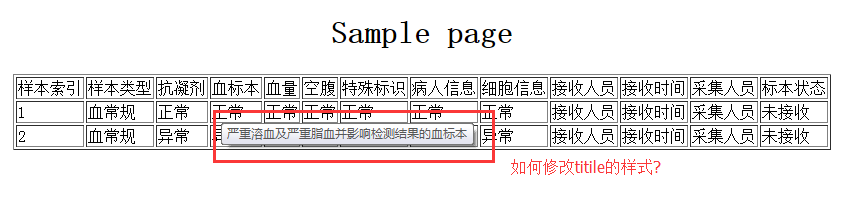
丶阿喜z 2015-08-10 07:05关注html标签的title属性的样式应该是不能改变的,属性的内容可以改变,如下:
<a id="baidu_link" href ="www.baidu.com" title="百度"/> <script type="text/javascript"> function setTitle() { document.getElementById( "baidu_link" ).title = "跳转到百度"; } </script>你可能会类比其他属性:比如改变了color属性的值,颜色就会改变,那是因为本身color属性就是用来指定颜色的,而title属性只是用来显示指示信息
你可以参考一下这个:http://www.java3z.com/cwbwebhome/article/article9/ht30.html
title属性的设计初衷只是用来做提示信息的
假如你要比较好看的弹出框样式,那就不要使用title属性了,可以自己手动写JS实现,或者找一些JS插件吧
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 2无用
悬赏问题
- ¥15 stata安慰剂检验作图但是真实值不出现在图上
- ¥15 c程序不知道为什么得不到结果
- ¥40 复杂的限制性的商函数处理
- ¥15 程序不包含适用于入口点的静态Main方法
- ¥15 素材场景中光线烘焙后灯光失效
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题