从网上下了一个导航菜单,部署到自己的项目上发现出问题了。原本的导航菜单是5个选项,我加成8个之后后面的3个都显示不出下拉的菜单了。求教怎么解决啊,拜谢拜谢。
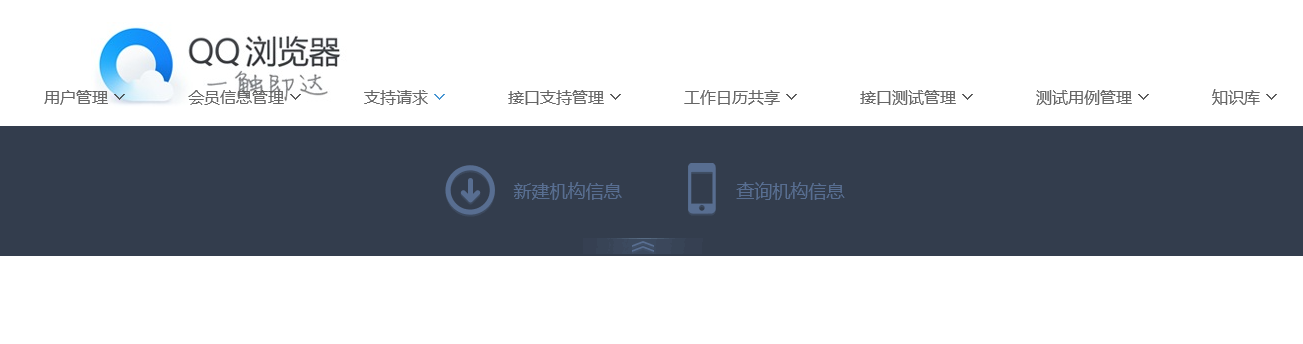
这个是前面5个下拉的菜单之一,前面5个都是正常的
后面3个无法显示啊:
不管是css、js、还是页面,看了一整天了还是没搞定啊,求大神指点迷津。
js代码:
$(function () {
//navlist
$('#navList').on('click', '.nav-btn', function(event) {
if($(this).hasClass('btn-active')){
$('#expandZone #closeBtn').click();
return false;
}
var curIndex = $(this).index();
mlValue = '-' + curIndex * 100 + '%';
if( $('#expandZone').hasClass('active') ){
$('#expandZone .download').animate({marginLeft: mlValue});
}
else{
$('#expandZone .download').css({marginLeft: mlValue});
}
var device = $(this).data('device');
$(this).addClass('btn-active').siblings().removeClass('btn-active');
$(device).addClass('item-active').siblings().removeClass('item-active');
$('#expandZone').animate({height: '130px'}).addClass('active');
return false;
});
$('#expandZone #closeBtn').on('click', function() {
$('#expandZone').animate({height: '0px'}, function () {
$(this).removeClass('active');
$('#navList .btn-active').removeClass('btn-active');
});
return false;
});
});
css代码:
body{ font-family:"Microsoft Yahei", "微软雅黑", Tahoma, Arial, sans-serif}
.header{width:1105px;margin:0 auto;height:111px;padding:12px 0 18px;position:relative;*z-index:1}
.header .logo{height:86px;width:256px;margin-top:25px}
.top-nav .navlist-wrap{width:1450px;margin:0 auto;position:relative}
.top-nav .navlist{position:absolute;right:130PX;top:-40PX}
.top-nav .navlist .nav-btn{float:left;margin-left:60px;color:#666;vertical-align:middle;text-decoration:none}
.navlist .nav-btn span{background:url(../images/broswer_home.png) no-repeat -29px -145px;display:inline-block;width:16px;height:16px;margin-left:4px;vertical-align:middle;*height:12px;*vertical-align:middle;*cursor:pointer;*letter-spacing:0;*margin-left:0;*background-position:-26px -145px}
.navlist .btn-active span{background:url(../images/broswer_home.png) no-repeat -8px -145px;*background-position:-5px -145px}
.top-nav .expand{height:0px;background-color:#333d4d;overflow:hidden;position:relative;width:100%}
.expand .download{height:130px;width:500%;}
.expand .download .item{float:left;width:20%}
.expand .download .item-active{display:block}
.expand .close-btn{width:120px;height:20px;background:url(../images/broswer_home.png) no-repeat -13px -117px;position:absolute;left:50%;bottom:-2px;margin-left:-60px;cursor:pointer;}
.download .download-list{text-align:center;height:56px;padding:37px}
.download .download-list .btn{display:inline-block;text-decoration:none;color:#586e91;font-size:18px;line-height:24px;margin:0 28px;cursor:pointer}
.download .download-list .btn:hover{color:#7896af}
.download-list .btn .icon{background-repeat:no-repeat;background-image:url(../images/broswer_home.png);height:56px;width:56px;float:left}
.download-list .btn .text{float:left;padding:16px 0 16px 16px}
.download-list .zj .icon{background-position:-4px 0}
.download .download-list .zj{}
.download .download-list .zj:hover .icon{background-position:-5px -57px}
.download .download-list .sjgj{}
.download .download-list .sjgj .icon{background-position:-58px 0}
.download .download-list .sjgj:hover .icon{background-position:-59px -58px}
.download .download-list .wdj{}
.download-list .wdj .icon{background-position:-169px -4px}
.download-list .wdj:hover .icon{background-position:-169px -64px}
.download .download-list .jy{}
.download-list .jy .icon{background-position:-114px 0}
.download-list .jy:hover .icon{background-position:-114px -62px}
.download-list .apple .icon{background-position:-225px -1px;width:38px}
.download-list .apple:hover .icon{background-position:-225px -58px}
.download-list .itools .icon{background-position:-270px 0}
.download-list .itools:hover .icon{background-position:-270px -57px}
.top-nav .nav-bottom-bg{height:7px;_font-size:1px;background-color:#fff}
.btm{ margin:30px auto;}
.btm p{ font:normal 12px/24px 'Microsoft YaHei'; text-align:center;}
部分页面代码:
</div>
<div id="expandZone" class="expand active">
<div class="download">
<div id="" class="item">
<div class="download-list">
<a href="adduser" class="btn zj" id="download-link"><span class="icon"></span><span class="text">新建用户</span></a>
<a href="userquery" class="btn sjgj" id="tencent_app_assistant_btn"><span class="icon"></span><span class="text">查询用户</span></a>
</div>
</div>
<div id="" class="item">
<div class="download-list">
<a href="newmember" class="btn zj"><span class="icon"></span><span class="text">新建机构信息</span></a>
<a href="queryMember" class="btn apple"><span class="icon"></span><span class="text">查询机构信息</span></a>
</div>
</div>
<div id="" class="item">
<div class="download-list">
<a href="#" class="btn zj"><span class="icon"></span><span class="text">平台请求</span></a>
<a href="#" class="btn apple"><span class="icon"></span><span class="text">邮件请求</span></a>
</div>
</div>
<div id="" class="item">
<div class="download-list">
<a href="#" class="btn zj"><span class="icon"></span><span class="text">新建支持记录</span></a>
<a href="#" class="btn zj"><span class="icon"></span><span class="text">查询支持记录</span></a>
</div>
</div>
<div id="" class="item">
<div class="download-list">
<a href="insertCalendar1" class="btn zj"><span class="icon"></span><span class="text">新建工作日历</span></a>
<a href="queryCalendar" class="btn zj"><span class="icon"></span><span class="text">查询工作日历</span></a>
</div>
</div>
<div id="" class="item">
<div class="download-list">
<a href="memberSelect" class="btn zj"><span class="icon"></span><span class="text">新建验收测试任务</span></a>
<a href="queryApplymenu" class="btn zj"><span class="icon"></span><span class="text">查询验收测试任务</span></a>
<a href="queryTestreport" class="btn zj"><span class="icon"></span><span class="text">测试报告管理</span></a>
</div>
</div>
<div id="" class="item">
<div class="download-list">
<a href="interfaceSelect" class="btn zj"><span class="icon"></span><span class="text">新建测试用例</span></a>
<a href="queryCase" class="btn zj"><span class="icon"></span><span class="text">查询测试用例</span></a>
</div>
</div>
<div id="" class="item">
<div class="download-list">
<a href="/CMTM/jsp/tourList.jsp" class="btn zj"><span class="icon"></span><span class="text">新建知识点</span></a>
<a href="/" class="btn zj"><span class="icon"></span><span class="text">查询知识点</span></a>
</div>
</div>
</div>
<div id="closeBtn" class="close-btn"></div>
</div>
<div class="nav-bottom-bg"></div>
</div>
再次感谢啦
