<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML>
<html>
<head>
<link href="<%=path %>/css/main.css" rel="stylesheet">
</head>
<body>
<div class="bingrenguanhli">
当前序号:<input>
条码号:<input>
<button class="cx">确定</button>
<select>
<option>条码号</option>
<option>申请单号</option>
</select>
</div>
<div style="float:left; width:800px; height:100px;" class="bingrenguanhli">
<table style="width: 100%">
<tr class="bk">
<td>序号</td>
<td>条码</td>
<td>患者</td>
<td>科室</td>
<td>性别</td>
<td>年龄</td>
<td>优先</td>
<td>病床</td>
<td>收费类别</td>
</tr>
<tr>
<td>2</td>
<td>1410306046</td>
<td>李长芳</td>
<td>心内二科一组</td>
<td>女</td>
<td>58岁</td>
<td>常规</td>
<td>10床</td>
<td>自费</td>
</tr>
<tr>
<td>3</td>
<td>1410306046</td>
<td>李长芳</td>
<td>心内二科一组</td>
<td>女</td>
<td>58岁</td>
<td>常规</td>
<td>10床</td>
<td>自费</td>
</tr>
</table>
</div>
<div style="float:left; width:300px; height:100px;" class="bingrenguanhli">
<table style="width: 100%">
<tr>
<td>序号</td>
</tr>
<tr>
<td>尿常规</td>
</tr>
</table>
</div>
<div style="float:left; width:800px;" class="bingrenguanhli">
共有n条记录
</div>
<div style="float:left; width:300px;" class="bingrenguanhli">
共有n项
</div>
<div style="text-align:center;" class="bingrenguanhli">
<button class="cx">核收</button>
<button class="cx">退出</button>
</div>
</body>
</html>
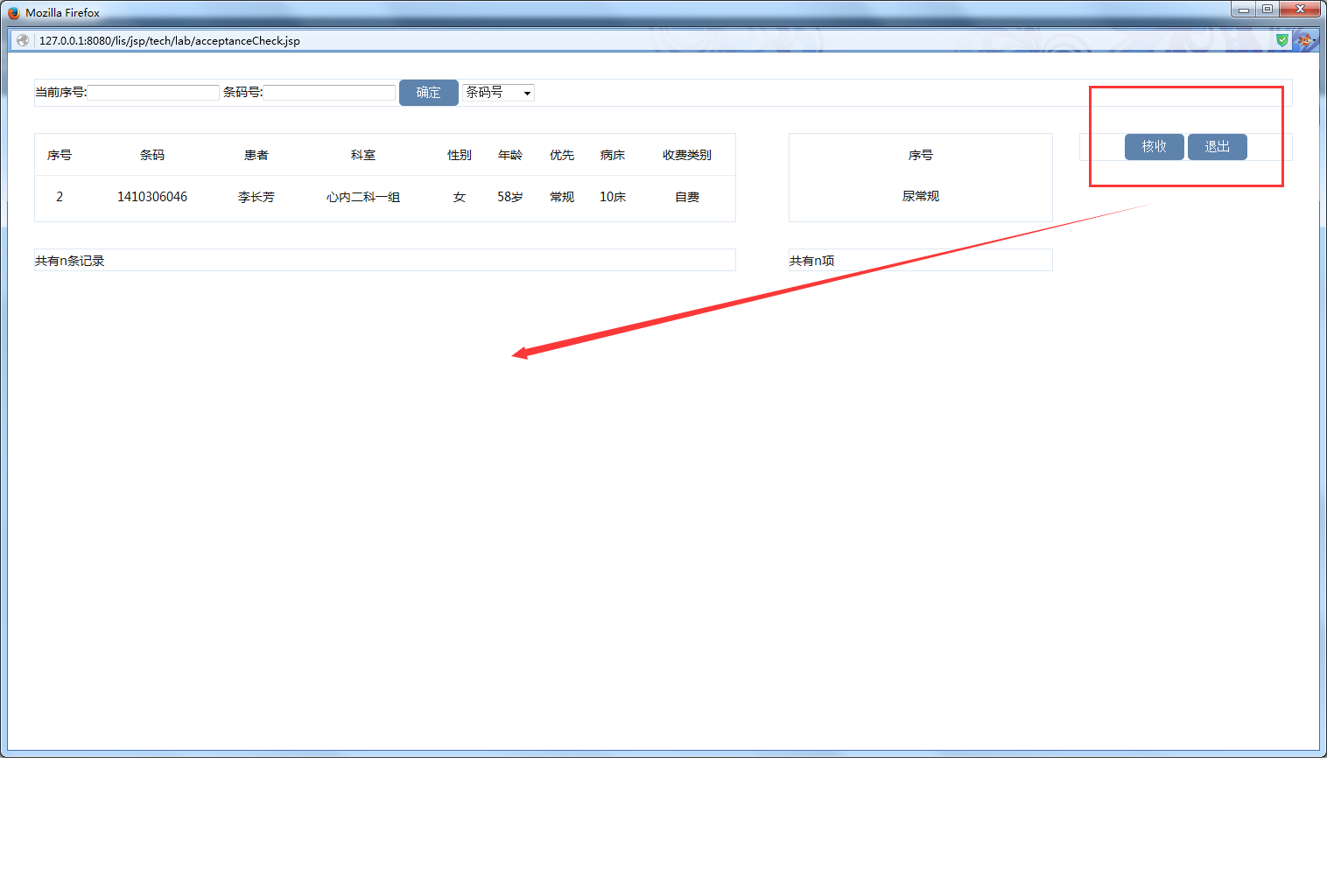
如何把这个DIV移动到下方
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
9条回答 默认 最新
 Go 旅城通票 2016-02-16 07:34关注
Go 旅城通票 2016-02-16 07:34关注清浮动
<div class="bingrenguanhli" style="text-align:center;clear:both"> <button class="cx">核收</button> <button class="cx">退出</button> </div>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥20 关于#硬件工程#的问题,请各位专家解答!
- ¥15 关于#matlab#的问题:期望的系统闭环传递函数为G(s)=wn^2/s^2+2¢wn+wn^2阻尼系数¢=0.707,使系统具有较小的超调量
- ¥15 FLUENT如何实现在堆积颗粒的上表面加载高斯热源
- ¥30 截图中的mathematics程序转换成matlab
- ¥15 动力学代码报错,维度不匹配
- ¥15 Power query添加列问题
- ¥50 Kubernetes&Fission&Eleasticsearch
- ¥15 報錯:Person is not mapped,如何解決?
- ¥15 c++头文件不能识别CDialog
- ¥15 Excel发现不可读取的内容