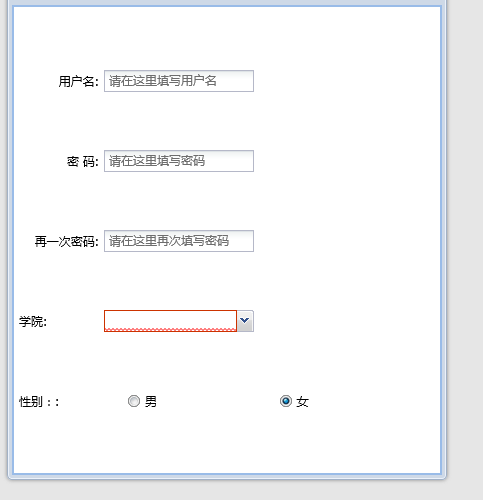
他的对齐特别恶心 这是为什么啊 怎么调整一下代码啊
var re = Ext.create('Ext.form.Panel', {
bodyCls: 'bgimage',
border : true,
bodyPadding:5,
width:350,
height:500,
defaults:{
margin:'58 0'
},
items:[
{
xtype:'textfield',
fieldLabel:'用户名',
name: 'username',
labelAlign:'right',
labelWidth:80,
maxLength :20,
minLength :8,
emptyText:'请在这里填写用户名',
maxLengthText : '账号大小在8-20位之间',
minLengthText : '账号大小在8-20位之间',
blankText:"用户名不能为空,请填写!",//错误提示信息,默认为This field is required!
allowBlank: false
},
{
xtype:'textfield',
fieldLabel: '密 码',
id: 'pass1',
name: 'password',
inputType:"password",
labelWidth:80,
regex:/^[a-zA-Z]\w{5,17}$/,
regexText:'以字母开头,长度在6-18之间,只能包含字符、数字和下划线',
labelAlign:'right',
emptyText:'请在这里填写密码',
blankText:"密码不能为空,请填写!",//错误提示信息,默认为This field is required!
allowBlank: false
},
{
xtype:'textfield',
fieldLabel: '再一次密码',
id: 'pass2',
name: 'yPassword',
inputType:"password",
labelWidth:80,
labelAlign:'right',
emptyText:'请在这里再次填写密码',
blankText:"密码不能为空,请填写!",//错误提示信息,默认为This field is required!
allowBlank: false,
vtype: 'repetition', //指定repetition验证类型
repetition: { targetCmpId: 'pass1' }
},
{
xtype:"combo",
name: 'college',
fieldLabel:"学院",
labelWidth:80,
store:["计算机科学与技术","信息安全","数字媒体与技术","其他"],//数据源为一数组
allowBlank : false,
blankText : "请选择专业"
},
{
xtype:'radiogroup',
fieldLabel:'性别:',
columns:2,
vertical:true,
items:[{boxLabel:'男',name:'sex',inputValue:'1'},{boxLabel:'女',name:'sex',inputValue:'2'}]
}
],
//renderTo:Ext.getBody()
});
他的对齐特别恶心 这是为什么啊 怎么调整一下代码啊