"treeJson":[{"id":1,"text":"个人中心","children":[
{"id":3,"text":"新建任务","leaf":true,"checked":false},
{"id":4,"text":"我的签核","leaf":true,"checked":false},
{"id":5,"text":"我的申请","leaf":true,"checked":false},
{"id":6,"text":"我的待办","leaf":true,"checked":false},
{"id":7,"text":"甘特图","leaf":true,"checked":false},
{"id":8,"text":"我的已办","leaf":true,"checked":false},
{"id":9,"text":"日常工作","leaf":true,"checked":false},
{"id":10,"text":"我的收藏","leaf":true,"checked":false},
{"id":11,"text":"通讯录","leaf":true,"checked":false}],"leaf":true,"checked":false},
{"id":22,"text":"知识库","children":[],"leaf":true,"checked":false},
{"id":23,"text":"其他系统","children":[],"leaf":true,"checked":false},
{"id":24,"text":"系统管理","children":[
{"id":26,"text":"人员管理","leaf":true,"checked":false},
{"id":27,"text":"系统消息","leaf":true,"checked":false},
{"id":28,"text":"菜单管理","leaf":true,"checked":false},
{"id":29,"text":"在线用户","leaf":true,"checked":false},
{"id":30,"text":"权限管理","leaf":true,"checked":false},
{"id":32,"text":"流程管控","leaf":true,"checked":false}],"leaf":true,"checked":false},
{"id":25,"text":"帮助中心","children":[],"leaf":true,"checked":false}]
{
id:'sysTree',
xtype: 'treepicker',
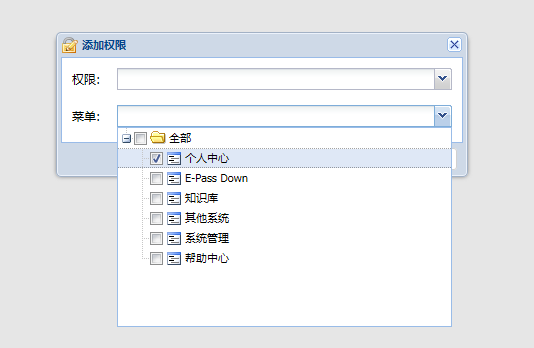
fieldLabel: '菜单',
name : 'tid',
displayField: 'text',
valueField: 'id',
minPickerHeight: 200, //最小高度,不设置的话有时候下拉会出问题
editable: true, //启用编辑,主要是为了清空当前的选择项
enableKeyEvents: true, //激活键盘事件
cascade : 'child',//级联方式:1.child子级联(仅向下勾选子节点);2.parent父级联(仅向上勾选父节点);3.both全部级联(向上向下的父/子节点均会勾选)
checkModel:'single',//当json数据为不带checked的数据时只配置为single,带checked配置为double为单选,不配置为多选
store: Ext.create('Ext.data.TreeStore',{
fields: ['id','text'],
root: {
id:0,
text: '全部',
expanded: true,
checked: false
},
proxy: {
type: 'ajax',
url: 'treeAction_checkTree.action',
reader: {
type: 'json',
root : 'treeJson'
}
},
autoLoad: true
}),
listeners: {
keyup : function(){ //鼠标弹起时清空所有的值
Ext.getCmp("sysTree").setValue("");
}
}
}