


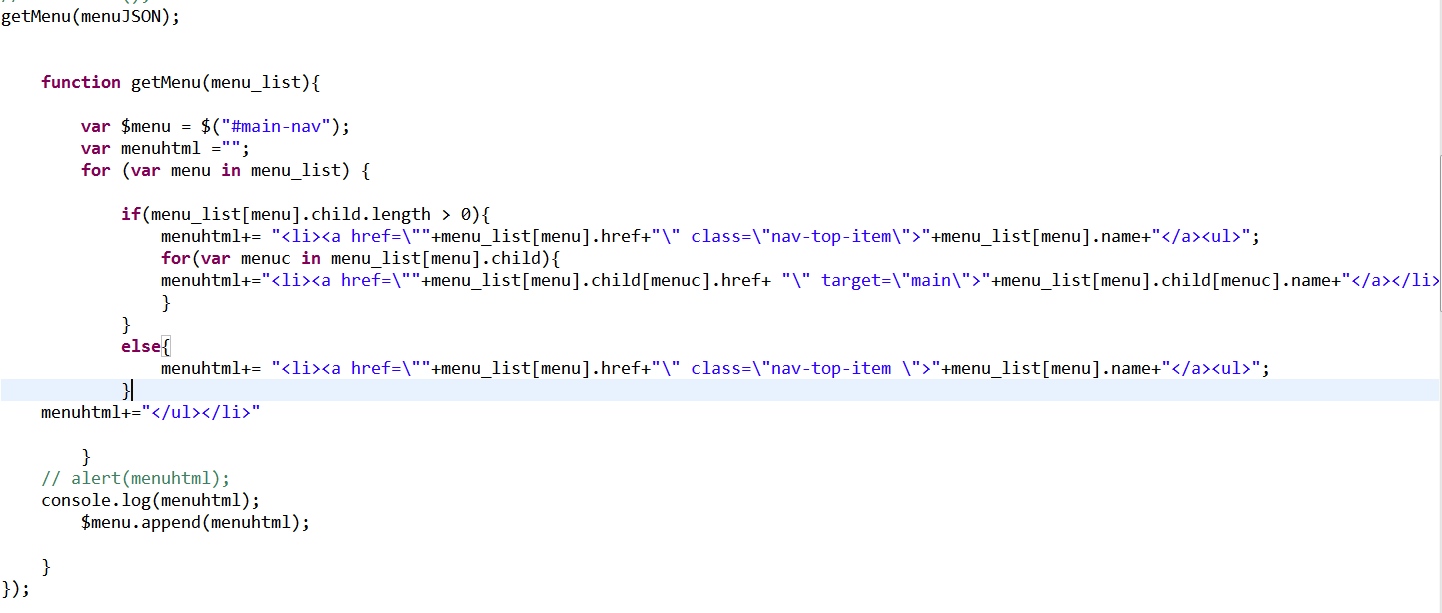
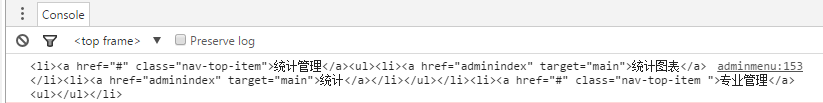
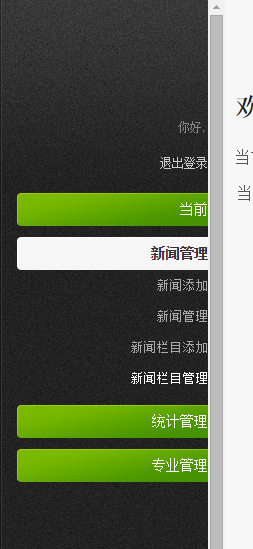
在html里加console打出来的代码菜单是可以有伸缩效果的,但是用js动态添加不行
菜鸟求解答,用jquery动态添加的html菜单没有直接在页面里加的点击效果???
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
4条回答 默认 最新
 Go 旅城通票 2016-03-13 03:55关注
Go 旅城通票 2016-03-13 03:55关注添加html代码到dom后绑定点击的事件代码要重新执行一次,要不找不到对象
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 HLs设计手写数字识别程序编译通不过
- ¥15 Stata外部命令安装问题求帮助!
- ¥15 从键盘随机输入A-H中的一串字符串,用七段数码管方法进行绘制。提交代码及运行截图。
- ¥15 TYPCE母转母,插入认方向
- ¥15 如何用python向钉钉机器人发送可以放大的图片?
- ¥15 matlab(相关搜索:紧聚焦)
- ¥15 基于51单片机的厨房煤气泄露检测报警系统设计
- ¥15 Arduino无法同时连接多个hx711模块,如何解决?
- ¥50 需求一个up主付费课程
- ¥20 模型在y分布之外的数据上预测能力不好如何解决
