json数据 test.txt
[
{"XH":1,"YWName":"业务1","SName":"系统1","QDName":"渠道1","HJNumber":5},
{"XH":2,"YWName":"业务2","SName":"系统2","QDName":"渠道2","HJNumber":6},
{"XH":3,"YWName":"业务3","SName":"系统3","QDName":"渠道3","HJNumber":7}
]
jquery ajax获取方法
$('#button').click(function(){
$("#tab").hide();
$("table").remove();
$.ajax({
type:"GET",
url:"test.txt",
dataType:"json",
success:function(data){
var $table=$('
var $head =$('序号业务名称系统名称渠道名称环节数操作');
$table.append($head);
for(var i=0;i var row = data[i];
var $tr = $('');
var XH= $(''+row['XH'] + '');
var YWName= $(''+row['YWName'] + '');
var SName= $(''+row['SName'] + '');
var QDName= $(''+row['QDName'] + '');
var HJNumber= $(''+row['HJNumber'] + '');
$tr.append(XH).append(YWName).append(SName).append(QDName).append(HJNumber).append('');
$table.append($tr);
}
$('#chen').append($table);
}
});
return false;
});
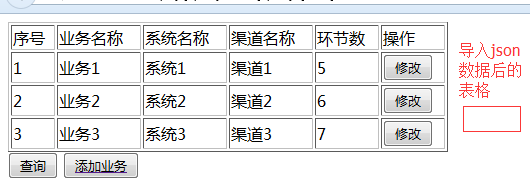
需求:点击生成表格中的修改,对所在行的数据进行修改,加载新页面或者弹框都可以!!!
求各位大神指点迷津,小猴在这里谢过了!