部分aspx页面
<asp:TextBox ID="txt" runat="server" CssClass="input normal" datatype="s0-10" sucmsg=" "></asp:TextBox>
<asp:DropDownList ID="ddlExpressStatus" runat="server" AutoPostBack="True" onselectedindexchanged="ddlExpressStatus_SelectedIndexChanged">
<asp:ListItem Value="0" Selected="True">选择数据月份</asp:ListItem>
<asp:ListItem Value="1">1月份</asp:ListItem>
<asp:ListItem Value="2">2月份</asp:ListItem>
<asp:ListItem Value="3">3月份</asp:ListItem>
<asp:ListItem Value="4">4月份</asp:ListItem>
<asp:ListItem Value="5">5月份</asp:ListItem>
<asp:ListItem Value="6">6月份</asp:ListItem>
<asp:ListItem Value="7">7月份</asp:ListItem>
<asp:ListItem Value="8">8月份</asp:ListItem>
<asp:ListItem Value="9">9月份</asp:ListItem>
<asp:ListItem Value="10">10月份</asp:ListItem>
<asp:ListItem Value="11">11月份</asp:ListItem>
<asp:ListItem Value="12">12月份</asp:ListItem>
</asp:DropDownList>
上面选择相应的月份下面的副标题也相应的改变并且d3.json的图表重新画,要求页面不刷新。
<script type="text/javascript">
window.onload = function(){
document.getElementById("ddlExpressStatus").onchange = function () {
document.getElementById("txt").value = this.value;
}
}
//读取JSON数据
d3.json(""+word.json+"", function (error, data)
{
var yue = <%=ddlExpressStatus.SelectedValue%>;
var dataset=[];
var xMark=[];
data.forEach(function(d)
{
dataset.push(d.revenue);
str=d.postdate;
str = str.replace(/-/g,"/");
var date = new Date(str);
xMark.push(date.getDate());
});
var chart=new magicdataLine(10,10);
chart.w=1000;
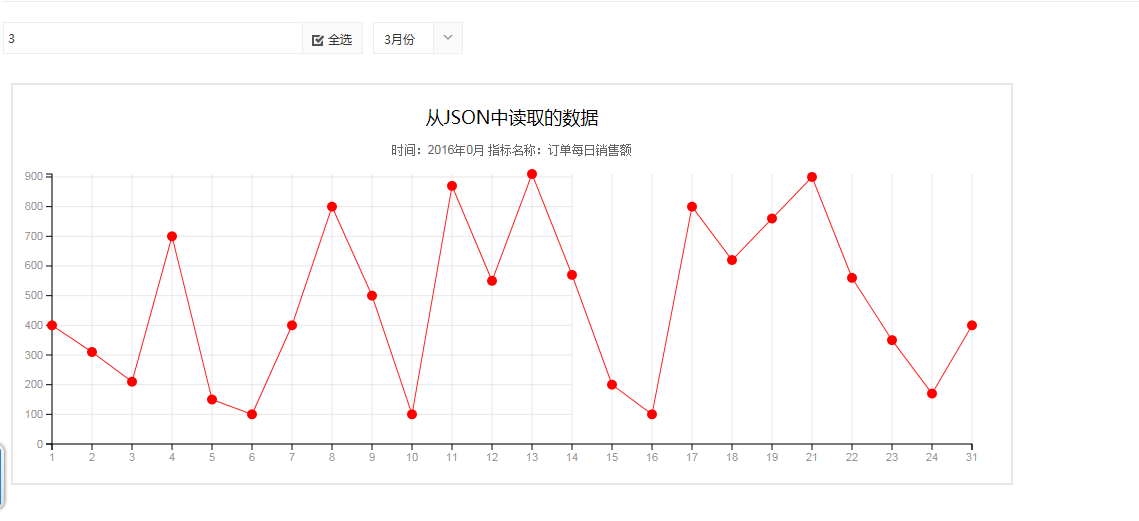
chart.title = "从JSON中读取的数据";
chart.subTitle = "时间:2016年" + yue + "月 指标名称:订单每日销售额";
chart.dataset=[dataset];
chart.xMarks=xMark;
chart.lineNames = ["日期"];
chart.draw();
});
</script>
dropdownlist改变时候textbox中的值改变了但是这个月份不改啊。
我这个问题是yue只能获得第一个值,副标题不随着dropdownlist改变而改变,求大神帮忙解答!!
