
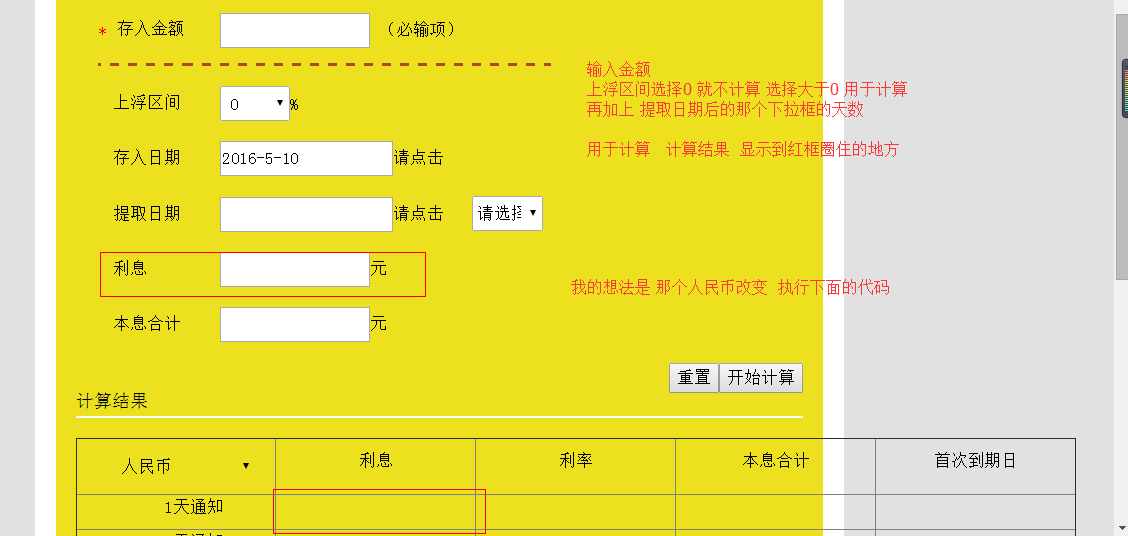
求你们帮我看看 为什么结果显示不出来 谢谢 如需要html代码 请说一下 谢谢 没有那个点击 按钮 click事件 我还没有添加
js
// 金额 input1 上浮 shangfu 利息 lixi 本息合计 benxi 计算结果 bizhong
$("documetn").ready(function() {
//初始化存入日期
var d = new Date();
var s2 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
$('#EntTime32').val(s2);
//计算提取日期
$("#time").change(function (){
var time = $("#time option:selected").val();
var start = $("#EntTime32").val().replace(/-/g,"/");
d.setDate(parseInt(d.getDate())+ parseInt(time));
var s1 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
$('#EntTime31').val(s1);
});
//处理结果
$("#bizhong").change(function(){
//获取币种值
//var time = $("#time option:selected").val();
var a = $("#bizhong option:selected").val();
var money = $("#input1").val();
var sf = $("#shangfu option:selected").val()
//alert(a);
//人民币
if(a == 1){
//一天通知
var yt = 0.55;
if(sf != 0){
sum = money * (time / 360) * (sf / 100) * (yt / 100);
}else{
sum = money * (time / 360) * (yt / 100);
}
$("#lixi").val(sum)
}
})
});
