async function fun1() {
return Promise.resolve('123')
}
async function fun2() {
return '123'
}
(async function () {
let b1 = fun1();
let b2 = fun2();
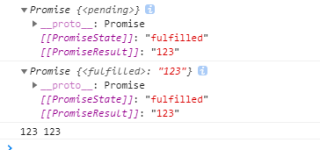
console.log(b1)
console.log(b2)
let b3 = await fun1();
let b4 = await fun2();
console.log(b3,b4)
})()
请问fun1和fun2有啥区别 b3和b4的结果是一致的
还有为啥b1打印出来 花括号里显示pending PromiseState显示fufilled 很明显是两种不同的状态