最近在复习async语法糖,知道它会返回一个promise对象,看很多技术文章说哪些哪些情况会返回的是fullfilled状态的promise,要是抛出错误或者reject的话会返回rejected状态的promise,如果不写return也是返回值是undefined的fullfilled状态的promise。
但是我试了试返回new Promise()
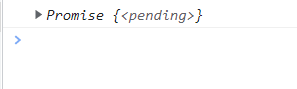
返回了这个结果

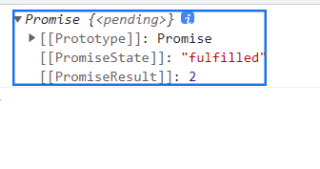
展开后是:

很疑惑 这是pending状态?那为什么展开是fullfilled呀?
代码如下:
async function request(){
return new Promise((resolve,reject)=>{resolve(2)})
}
console.log(request())
