操作后显示成这样
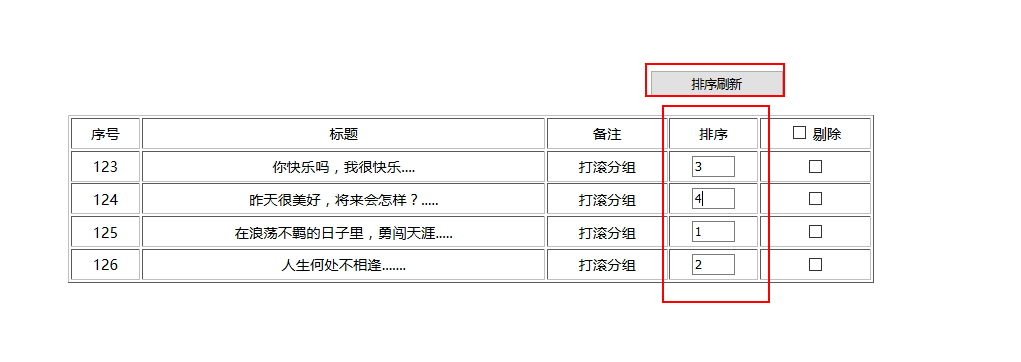
步骤1
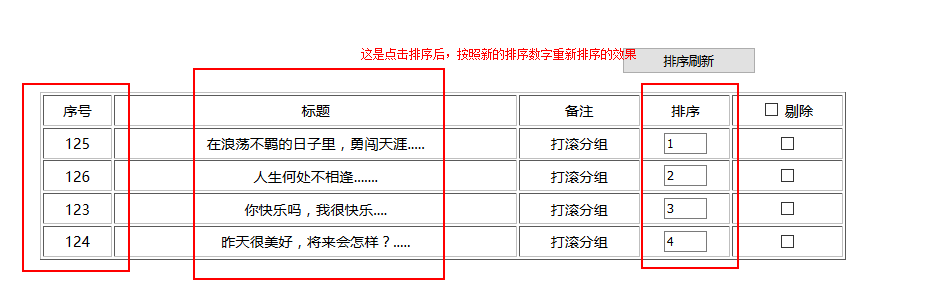
结果
附上代码图,希望大神可以写一个操作程序
<?php
header("Content-type:text/html;charset=utf-8");
?>
<div class="import-index" xmlns="http://www.w3.org/1999/html">
<h1>测试排序</h1>
<div style="margin-left: 100px; width: 900px;">
<div style=" margin-top: 80px;">
<h2>
<span style="margin-left: 650px;"><input class="btn btn-success" type="button" style="height:30px; line-height:10px;width:150px;font-size:14px;padding-left:5px;" onclick="SortTb()" value="排序刷新"/></span>
</h2>
</div>
<table border="2" style=" width: 900px" id="matter">
<tr align="center">
<td style="padding: 5px;">序号</td>
<td style="padding: 5px;">标题</td>
<td style="padding: 5px;">备注</td>
<td style="padding: 5px;">排序</td>
<td style="padding: 5px;"><input type="checkbox"/> 剔除</td>
</tr>
<tr align="center">
<td style="padding: 5px;" id="test">125</td>
<td style="padding: 5px;">在浪荡不羁的日子里,勇闯天涯.....</td>
<td style="padding: 5px;">打滚分组</td>
<td style="padding: 3px;"><input size="3" type="text" name="num" value="1"/></td>
<td><input type="checkbox" data-title="快乐" data-index="2"
data-mark="打滚分组" data-num="1"name="remove[]"/></td>
</tr>
<tr align="center">
<td style="padding: 5px;" id="test">126</td>
<td style="padding: 5px;">人生何处不相逢.......</td>
<td style="padding: 5px;">打滚分组</td>
<td style="padding: 3px;"><input size="3" type="text" name="num" value="2"/></td>
<td><input type="checkbox" data-title="快乐" data-index="2"
data-mark="打滚分组" data-num="1"name="remove[]"/></td>
</tr>
<tr align="center">
<td style="padding: 5px;" id="test">123</td>
<td style="padding: 5px;">你快乐吗,我很快乐....</td>
<td style="padding: 5px;">打滚分组</td>
<td style="padding: 3px;"><input size="3" type="text" name="num" value="3"/></td>
<td><input type="checkbox" data-title="快乐" data-index="2"
data-mark="打滚分组" data-num="1"name="remove[]"/></td>
</tr>
<tr align="center">
<td style="padding: 5px;" id="test">124</td>
<td style="padding: 5px;">昨天很美好,将来会怎样?.....</td>
<td style="padding: 5px;">打滚分组</td>
<td style="padding: 3px;"><input size="3" type="text" name="num" value="4"/></td>
<td><input type="checkbox" data-title="快乐" data-index="2"
data-mark="打滚分组" data-num="1"name="remove[]"/></td>
</tr>
</table>
</div>
</div>
<script language="JavaScript" src="jquery-1.7.2.min.js"></script><!--注意引进JQ-->
<script>
function SortTb(){
// alert('hello');
}
</script>

