6条回答 默认 最新
 牛长犇 2016-09-13 16:46关注
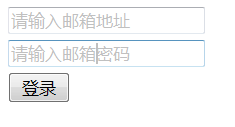
牛长犇 2016-09-13 16:46关注<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery-1.12.3.js" charset="utf-8"></script> </head> <body> <input type="text" name="name" placeholder="请输入用户名"></br> <input type="password" name="name" placeholder="请输入密码"></br> <input type="submit" name="name" value="登录"> </body> <script type="text/javascript"> //是用焦点和失去焦点事件处理 $('input').on("focus",function(){ //接受原有的placeholder的value; var val = this.placeholder; //获取焦点让placeholder为空; this.placeholder = ""; //获取焦点才能失去焦点,所以失去焦点函写在获取焦点里面 $('input').on('blur',function(){ //失去焦点后,placeholder变回原有的值 this.placeholder = val; }) }); </script> </html>就是这些代码,有啥不懂得继续问
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 素材场景中光线烘焙后灯光失效
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 保护模式-系统加载-段寄存器