
这是写的:
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
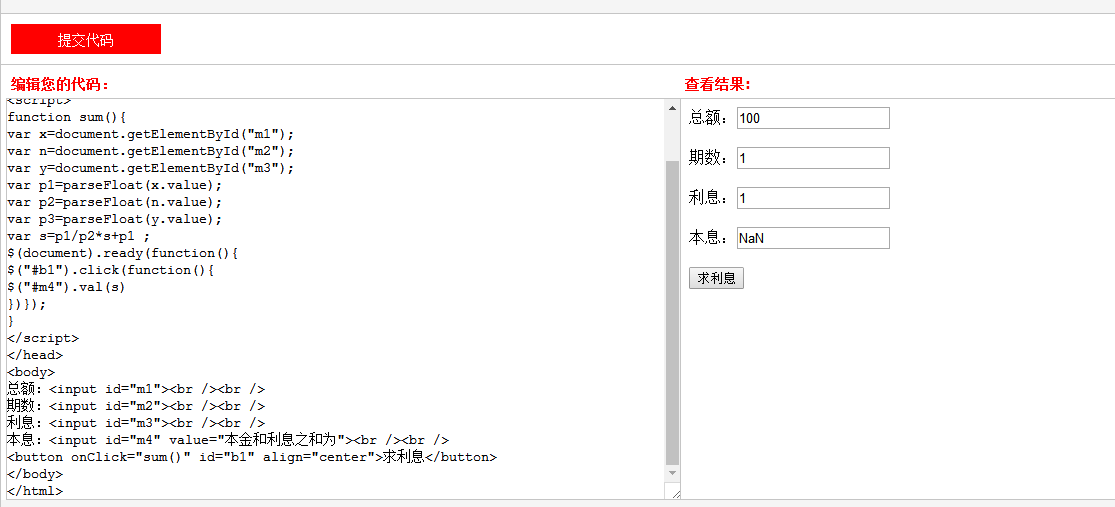
function sum(){
var x=document.getElementById("m1");
var n=document.getElementById("m2");
var y=document.getElementById("m3");
var p1=parseFloat(x.value);
var p2=parseFloat(n.value);
var p3=parseFloat(y.value);
var s=p1/p2*s+p1 ;
$(document).ready(function(){
$("#b1").click(function(){
$("#m4").val(s)
})});
}
</script>
</head>
<body>
总额:<input id="m1"><br /><br />
期数:<input id="m2"><br /><br />
利息:<input id="m3"><br /><br />
本息:<input id="m4" value="本金和利息之和为"><br /><br />
<button onClick="sum()" id="b1" align="center">求利息</button>
</body>
</html>
求高手指点一下
