我在自己项目里,有一些问题, 轮播广告问题:
轮播广告问题:
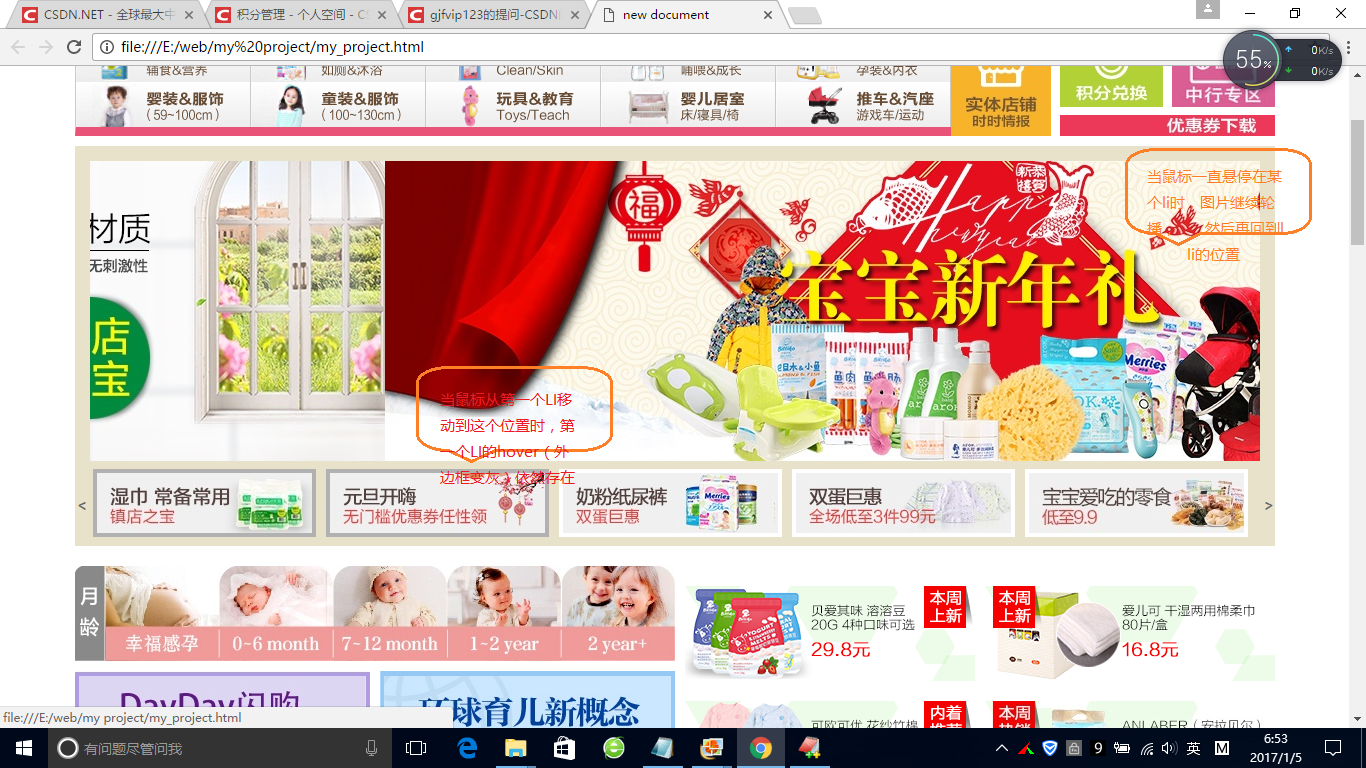
对应轮播图片的hover总是慢半拍,具体效果看我代码就知道了,谢谢各位~~
轮播广告
//将imgs数组的内容更新到页面
updateView(){
for(var i=0,lis='',idxs='';i<f0Imgs.length;i++){//遍历imgs数组,同时声明空字符串lis,idxs
lis+=`<li><a herf=""><img src="${f0Imgs[i].src}" alt=""/></a></li>`;
idxs+=`<li><a href=""><img src="${indexImg[i].src}"></a></li>`;
}
//设置$ulImgs的内容为lis,设置宽度为imgs数组的元素个数*LIWIDTH
this.$ulImgs.html(lis).css('width',f0Imgs.length*this.LIWIDTH);
//设置index_box的内容为idxs;
//<!--<li class="inline_block"><a href="" class="inline_block hover_block "><b class="caret-to-top"></b><img src="img/display-control-1-1481109913.jpg" alt="" /></a></li>-->
$('#banner .index_box').html(idxs).children('li').addClass('inline_block').children('a').addClass('inline_block');
//设置index_box下的当前位置的li的class为hover
$('#banner .index_box').children(`li:eq(${f0Imgs[0].i})`).children('a').addClass(' hover_block');//.children('b').addClass('caret-to-top')
}
};