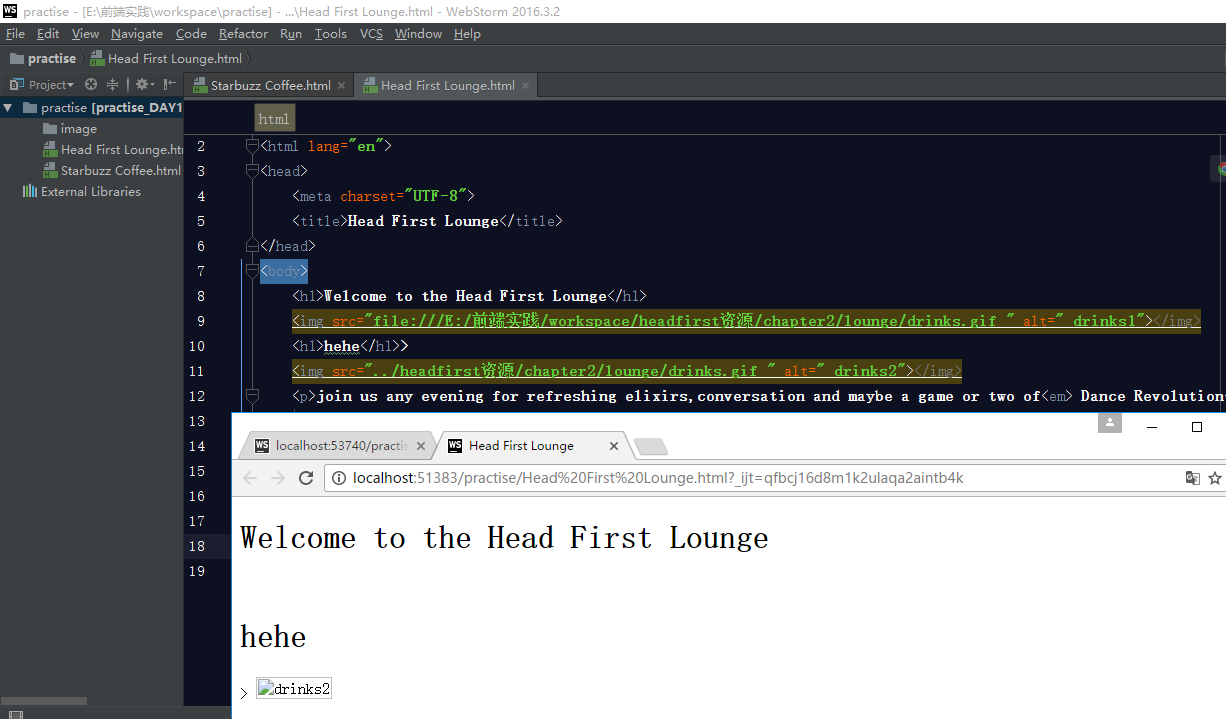
(删除了/img) 问题1(实验了下没有把图专门放在Head First Lounge.html 的那个目录下)按自己的理解分别用绝对路径和相对路径写了一 段代码,结果图1直接没有 图2不显示
图drinks.gif的本地路径如下 E:\前端实践\workspace\headfirst资源\chapter2\lounge
文件Head First Lounge.html 在E:\前端实践\workspace\practise里 大神帮我看看是什么原因。
如果必须把图专门放在Head First Lounge.html 的那个目录下(practise),是不是一旦把practice上传到服务器 服务器无法在访问本地路径的东西?
问题2
假如我的内容从上到下就占屏幕的一半,我用HTML的时候,CSS中border的框是框满整个屏幕的(屏幕下半部分空白也框住了) 用HTML5的时候是文本写到哪框到哪
html5不是包含HTML吗 增加了新元素而不应该改变旧元素啊
如果想有之前的边框效果应该怎么写代码
像这种 常用的旧元素的改变 我应该在哪找
纯新手 问题奇葩不要喷
新手关于局对路径 相对路径 本地路径概念还是很疑惑
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
6条回答 默认 最新
 Mr-Yao 2017-01-09 12:59关注
Mr-Yao 2017-01-09 12:59关注H5不是很熟,说说第一个问题
绝对路径:指的是一个已经固定死了的位置。比如你的第一种写法,已经很明确的固定了位置在E盘下某个位置。就不多说了
相对路径:指的是相对自己当前的位置,即从你当前位置去寻找,不固定,灵活性高。
比如你的第二种写法,它是从Head First Lounge.html的位置去寻找 *.gif。html的当前位置在 practise下,../表示往上一级,即从practise开始
那么第二种写法的意思就是找 practise/headfirst...../drinks.gif,很明显practise下没有这个文件,所以不能显示图片。
我根据你的两种写法对比,猜测你第二种写法前面再加../应该就可以访问。一旦把practice上传到服务器,服务器是无法在访问本地路径的东西的。所以你这里最好是改成相对路径。
至于你第二个问题,可能要根据你实际代码来看看了。
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 素材场景中光线烘焙后灯光失效
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 保护模式-系统加载-段寄存器
