<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
</head>
<body>
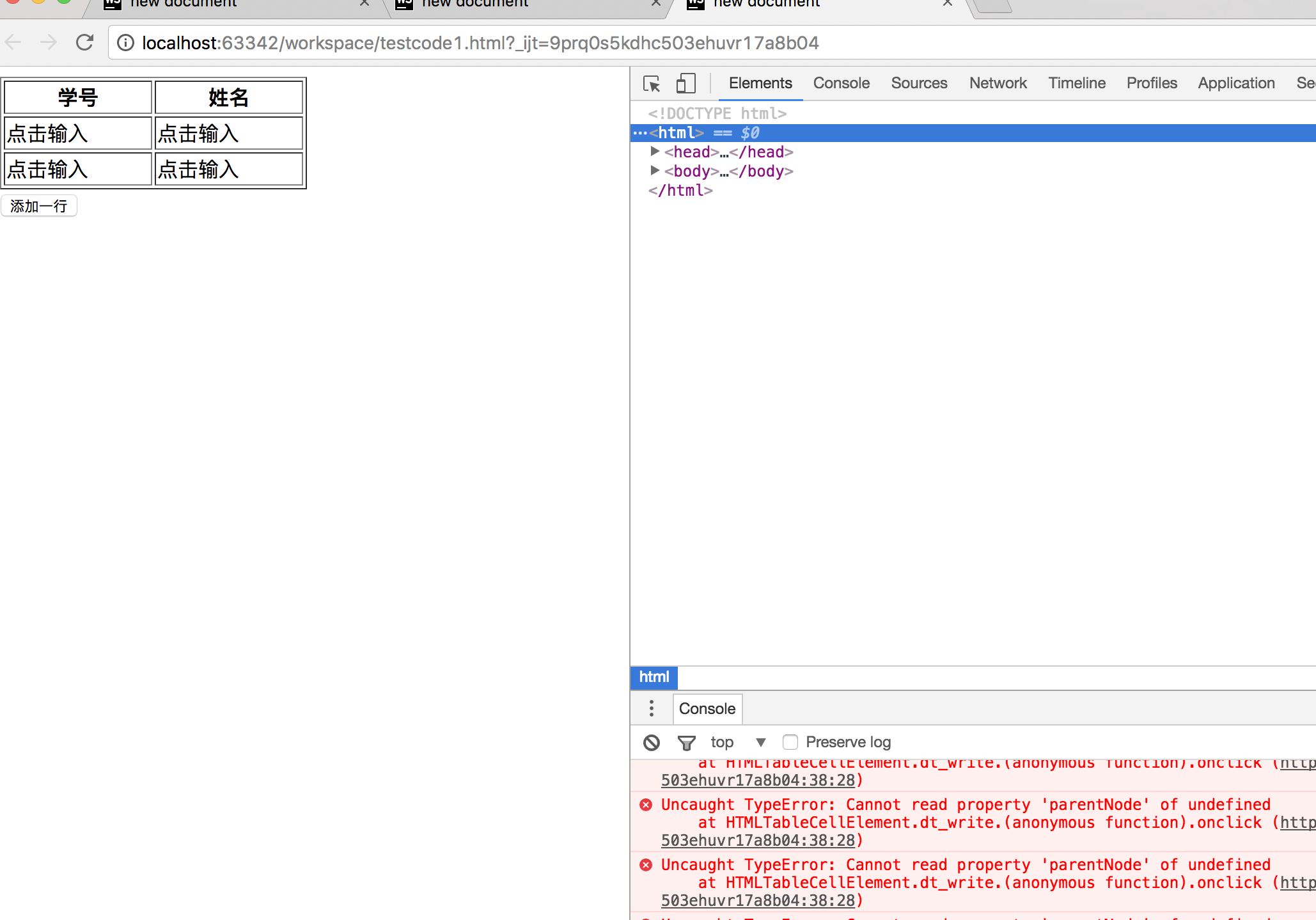
<table border="1" width="50%" id="table">
<tr>
<th>学号</th>
<th>姓名</th>
</tr>
</table>
<input type="button" value="添加一行" onclick="addRow()"/>
<script type="text/javascript">
var table = document.getElementById("table");
function addRow() {
var row = document.createElement("tr");
table.appendChild(row);
for (var i = 0; i < 2; i++) {
var td = document.createElement("td");
row.appendChild(td);
var txt = document.createTextNode("点击输入");
td.appendChild(txt);
td.setAttribute("class","write");
}
//加一行绑定一行onlick事件
click_writeIn();
}
function click_writeIn() {
var dt_write = document.getElementsByClassName("write");
alert(dt_write.length);
for(var i=0;i<dt_write.length;i++){
dt_write[i].onclick=function () {
var newNode = document.createElement("input");
newNode.setAttribute("type","txt");
dt_write[i].parentNode.replaceChild(newNode,dt_write[i]);
}
}
}
</script>
</body>
</html>