<script type="text/javascript">
window.onload = function(){
var arr = ["music/gbqq.mp3","music/hmg.mp3","music/zmczx.mp3"];//把需要播放的歌曲从后往前排
var myAudio = new Audio();
myAudio.preload = true;
myAudio.controls = true;
myAudio.src = arr.pop();//每次读数组最后一个元素
myAudio.addEventListener('ended', playEndedHandler, false);
myAudio.play();
document.getElementById("audioBox").appendChild(myAudio);
myAudio.loop = false;//禁止循环,否则无法触发ended事件
function playEndedHandler(){
myAudio.src = arr.pop();
myAudio.play();
console.log(arr.length);
!arr.length && myAudio.removeEventListener('ended',playEndedHandler,false);//只有一个元素时解除绑定
}
}
var v = document.getElementById('music2');
v.volume = 0.2;
function playPause() {
var music = document.getElementById('music2');
var music_btn = document.getElementById('music_btn2');
if (music.paused){
music.play();
music_btn.src = 'image/GIF2.gif';
}
else{
music.pause();
music_btn.src = 'image/music_off.png';
}
}
</script>
<body>
<div class="yy"><audio id="music2" loop autoplay>你的浏览器不支持audio标签。</audio>
<a href="javascript:playPause();" title="播放/暂停"><img src="image/GIF2.gif" width="44" height="44" id="music_btn2" border="0"><div id="audioBox"></div></a>
</div>
</body>
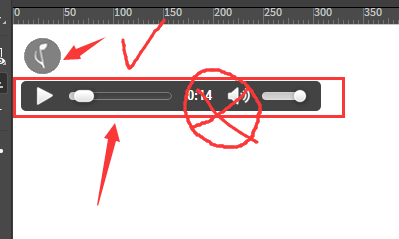
 如图所示,只想要个音乐图标控制 音乐播放与暂停。下面那个控制台删除,求大神帮帮忙,我给 朋友做个生日网页。谢谢了、
如图所示,只想要个音乐图标控制 音乐播放与暂停。下面那个控制台删除,求大神帮帮忙,我给 朋友做个生日网页。谢谢了、
