
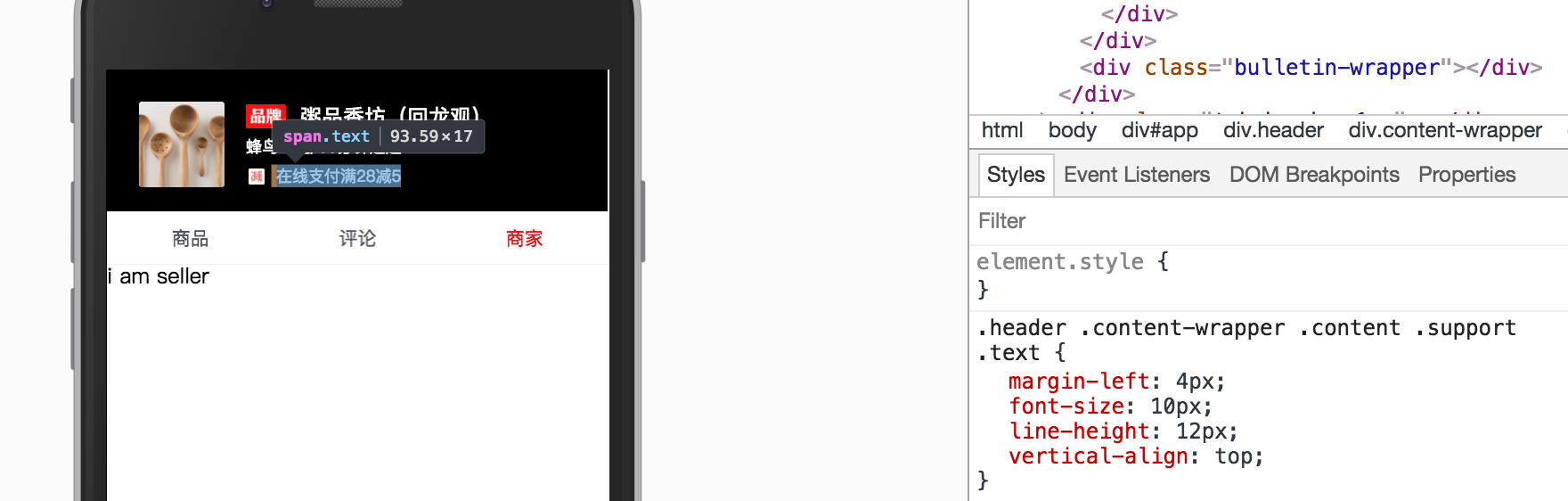
前面的小图片和文字是分开的结构(不影响) 我觉得显示的文字应该应该等于12px才对
2条回答 默认 最新
 Go 旅城通票 2017-05-28 07:05关注
Go 旅城通票 2017-05-28 07:05关注line-height是行高,每行的高度,如果字体小于行高在每行会居中,否则会重叠
chrome最小字体是12px,你设置小于12px会默认为12px。看你截图字体不是12px,比12px大,自己看下右边computed标签中实际计算得到的font-size,肯定不是12px,你还有其他样式作用在这个span上
<style>body{font-size:15px;line-height:12px}</style>我是中国人<br>我是中国人<br>我是中国人<br>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决评论 打赏 举报无用 1
悬赏问题
- ¥100 set_link_state
- ¥15 虚幻5 UE美术毛发渲染
- ¥15 CVRP 图论 物流运输优化
- ¥15 Tableau online 嵌入ppt失败
- ¥100 支付宝网页转账系统不识别账号
- ¥15 基于单片机的靶位控制系统
- ¥15 真我手机蓝牙传输进度消息被关闭了,怎么打开?(关键词-消息通知)
- ¥15 装 pytorch 的时候出了好多问题,遇到这种情况怎么处理?
- ¥20 IOS游览器某宝手机网页版自动立即购买JavaScript脚本
- ¥15 手机接入宽带网线,如何释放宽带全部速度
